之前的專欄裡我們分享了許多跟使用者經驗設計的議題,而再次回到「以使用者為中心」這個概念。你覺得你已經做到100分了,但是你的使用者感覺到了嗎?有時候在開發過程中設計者會太過於沉浸在自己的世界,以致於忘記抬頭看看使用者跟上了沒。而到底怎麼跟使用者溝通,使用說明就扮演了很重要的角色。
很遺憾的是,大多數的使用者都不會認真閱讀使用說明。
「因為它們實在很囉嗦,而且它們讓我覺得自己好像被當成笨蛋。」那到底怎麼樣吸引使用者好好的閱讀產品介紹呢?使用者心中到底又是怎麼想的呢?
以下以行動裝置APP的教學(Walkthroughs/ Coach Marks)為例作幾點分享:
§ 「好了,我知道你有這些功能,那所以你這個產品主要是做什麼的?」
有一些產品在使用者一打開就劈哩啪啦介紹了一堆功能,但是卻沒有讓使用者知道到底這個產品能夠幫他什麼、主要訴求是什麼。所以,一定要先簡單的自我介紹,並確保使用者的認知跟預期效果與產品設計主軸是一致的,因為這些都會反映在他們之後的使用行為上。



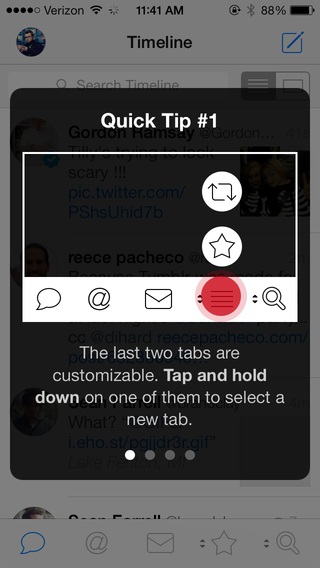
▲這個APP在一開啟時就會開始介紹使用小訣竅,但如果使用者一次下載了很多APP, 在一開始打開時期會會不知道這個APP的主要概念是什麼。





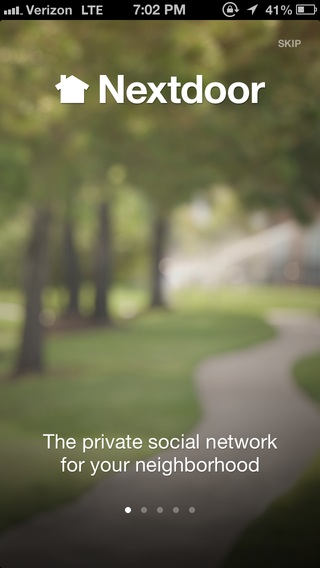
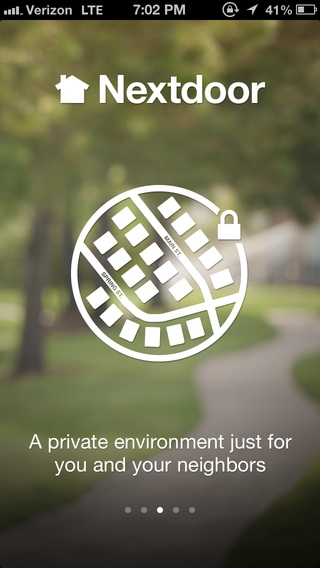
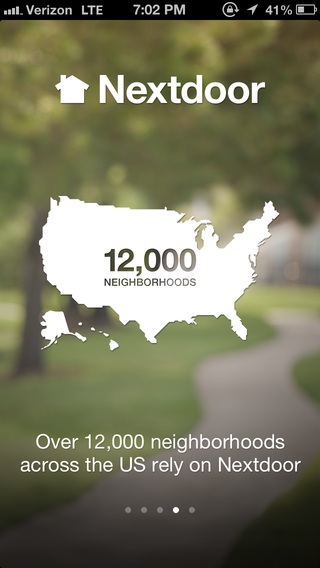
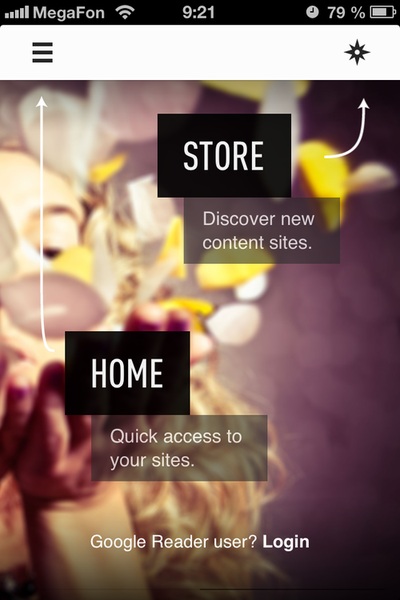
▲相較之下,這個APP就在一開始透過簡單的照片及文字說明,傳達了整個APP設計的主要概念與訴求。
§ 「欸!我還沒用到那裡,你要不要等一下再跟我說?」
有一些產品說明為了避免使用者不耐煩、會將所有的說明集中一次講完,結果反而使資訊變得很多很雜、難以閱讀,以致於等到真的使用到了那個功能時根本已經不記得剛剛看到了什麼。尤其是對於一些設計上較不同於一般使用習慣的產品,第一次使用的體驗感受會大幅度影響使用者的之後的使用意願與喜好度。如果必須反覆的回想、嘗試、犯錯、再嘗試,那麼下次使用者可能會選擇使用其他產品。




左圖一次就把某個動作所有步驟列出,使用者在操作時可能必須要一直回來看說明,操作起來就會覺得有點麻煩;相對來說,另一個範例就依據使用的程序,在每個頁面作功能說明,讓使用者能夠輕鬆地跟著一步一步學會如何使用。
§ 「嗯哼、嗯哼,說一些我不知道的吧!」
相信這樣的想法一定在大家心裡都出現過,有一些產品介紹會過度熱心去解釋跟介紹,但是這些其實使用者早就知道了。尤其是在一些已經發展很成熟的產品,太多「基本」介紹反而會導致使用者想跳過說明而錯過其他真正重要的訊息。

這個頁面下方的icon很多都跟手機基本功能的icon一樣,操作的方式也是很一般的點選,對使用者來說這樣的Coach Marks可能就沒有那麼必要。
§ 「呃…這個說明看起來就很無聊。」
說故事的方法很重要,視覺的美觀及呈現也會影響使用者的感覺。一個很陽春的APP如果配上很好看的說明,可能可以給使用者有「美麗的事物通常都蠻好用」的感覺。反之,一個很有趣的設計也可能可以被一個很無聊的介紹給拖垮。所以如何透過「好看、新奇又好玩」的方式去傳達訊息,也是產品說明設計很重要的一部分。



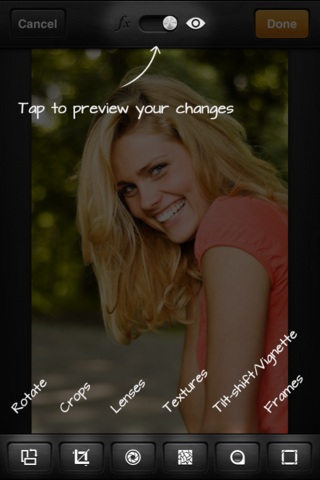
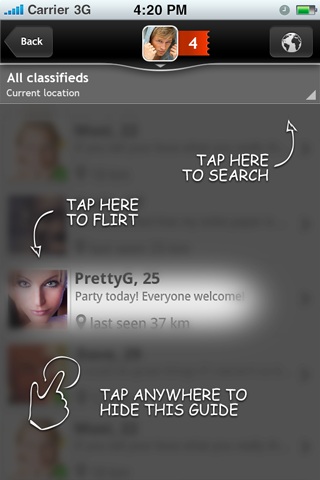
這三個Coach marks都是透過箭頭及文字來說明,圖一的畫面沒有太多裝飾,雖然清楚但稍嫌單調;相反的,圖二及圖三就加上色塊、霧化及簡單的圖形輔助,資訊清楚且整個畫面也比較豐富。



另外,也有一些Coach marks會透過手繪、漫畫的方式來呈現,看起來也很有趣、比較能吸引使用者閱讀下去。
§ 「教練!我準備好了!輪到我上場了嗎!」
說了這麼多,其實就是把握一個原則:畫面有趣吸引人、訊息簡潔清楚,把該說的說一說。剩下的就留給使用者自己去體驗探索吧!
參考資料:
圖片來源: http://goo.gl/ab3ttV http://goo.gl/TFcwB9 http://goo.gl/uQZL7E http://goo.gl/awAISB
作者介紹
人因設計中心 / 楊美蕙
以使用者為中心UDC(User-Centered Design)設計方法,運用在各專案的執行或改良,致力於推動產品最佳的體驗。
