看這篇文章之前,你有沒有很多idea還沒開發,或是沒有團隊資源協助開發出來呢。
看這篇文章之前,你有沒有很多idea還沒開發,或是沒有團隊資源協助開發出來呢。
告訴你一個東西,Prototype(原型)是Make things happen一個工具,怎麼說呢?
知名App創造家(如創造Instagram,Yipit,Odopod,POP等公司),都是先由低成本且快速Prototype設計工具,來與金主提案,或與設計師、程式人員溝通,或是找使用者實際測試使用者經驗(User experience, UX)或傾聽回饋,重點讓產品慢慢演變更貼近進使用者期待樣子。
話說Prototype這麼厲害,為什麼大家為什麼不常使用呢?其實,在建立Prototype過程中,大家常對原型產生下列幾點迷思,讓滿肚子點子的創造家遲遲不想使用Prototype這個工具來協助開發產品。希望透過這邊文章能讓有願景、有想法的人能簡單動手實際做出來看看。
迷思1:Prototype應該看起來要將所有功能都設計到位
破除迷思:不是要等到每個介面、功能都完全想出來才開始製作,當你有想法就可以馬上進行。
Instagram的早期版本中曾考慮加入這樣的一個功能:當你的朋友加入時給你提醒。Instagram創始人Krieger沒有直接把這個功能做出來然後測試,而是用人工方式手動給使用者發送通知,結果會員的反應不理想,於是這個功能就沒有做了。「我們一行程式都沒寫,所以一行程式也不用刪了。」原型目的是「解決設計問題」、「評估設計想法」、「傳達設計想法」,並在有限時間、精力、預算中,將構想呈現出來,獲得好與壞的回饋,然後確定後在往下一步進行。
▲Prototype不斷提出設計方案與假設,找潛在使用者實際測試驗證,聽取使用者回饋與經驗,讓發中的產品能夠逐步演化到能符合使用者的使用經驗與期待。
迷思2:我不是設計師,我無法做出很棒Prototype
破除迷思:沒有設計師技巧但可以善用簡單的設計工具
Prototype不是製作出一個藝術品,製作Prototype關鍵「就地取材」、「夠用就好」。Instagram的另一名創始人Systrom經常會拿著iPhone設計紙板,去咖啡館坐著,然後一起討論哪些功能要保留、哪些要刪掉。話說製作Prototype的工具有很多種,包含Post-it、紙樣板、PowerPoint(PPT)或Keynote簡報工具、Google繪圖工具、相關的應用程式,甚至利用Photoshop+互動程式方式等,不管你用那一種工具製作,Prototype目的快速地將你的idea呈現工具。
介紹一些簡易且容易上手且免費的工具:
|
名稱 |
介紹 |
下載 |
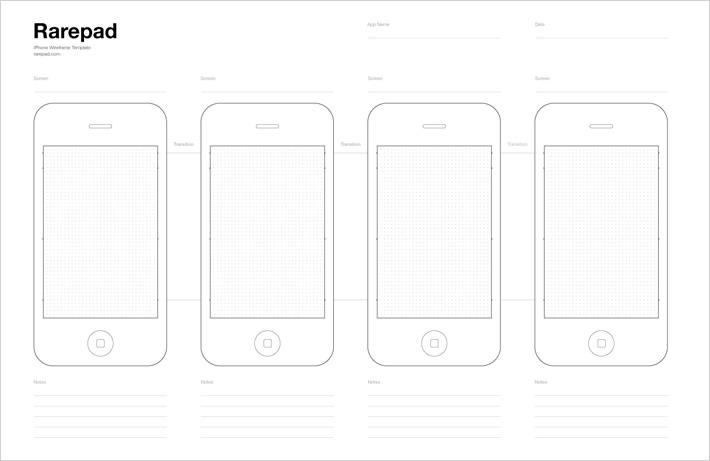
| 紙版(Free) | 可下載iphone, ipad, mac Browser紙版 |
http://mrare.ca/blog/iphone-ipad-and-browser-wireframe-templates |
|
Prototyper (Free) (PC版) |
內件iphone, Android元件,可簡易設定每一頁連結。 |
 http://www.justinmind.com/prototyper/download |
|
UIDesigner (Free) (PC版) |
內件iphone元件,可以自組icon元件,可簡易設定每一頁連結。 |
|
|
POP(Free) for iOS |
可以快速地讓手繪圖匯入iphone內進行模擬操作 |
https://itunes.apple.com/tw/app/pop-prototyping-on-paper/id555647796?mt=8 |
迷思3:Prototype不能呈現互動效果
破除迷思:可以利用一些巧思讓Prototype作出互動效果
說實話,關於iPhone或iPad手勢上的互動難以用Prototype呈現,如縮放、使用捲軸等很難精準的模擬。但絕大多數網站、軟體或App操作與互動設計,還是以點擊為主的動作,這些操作情境是可用Prototype軟體工具來模擬。若要測試產品手勢及互動效果的感受,可以利用Paper Prototyping方式來完成動態模擬,以下影片呈現Paper Prototyping效果。
Video Prototype: Touchscreen Digital Camera
迷思4:Prototype感覺不專業
破除迷思:當使用者融入使用情境時,不再是不專業的感覺
不可否認,之前用Prototype測試時,使用者開始看到或聽到Prototype時,臉露出不是那麼專業感覺。但真正測試過程中,使用者很快速融入使用情境,腦袋開始有許多畫面與想法,並且給予很多經驗上及設計上的回饋,就不用擔心Prototype不夠專業感。

迷思5:Prototype開會或測試完就可以丟了
破除迷思:每版本Prototype都是下一次設計的脈絡
每一次展現Prototype給主管、開發人員看,或是使用者測試,不像是產品發表會,開完會就結束了,而是持續記錄每次討論、回饋與建議,助於產品開發團隊一目了然追蹤每次修改的脈絡,減少在舊的問題打轉。

▲切記!要記錄每一個Prototype版本及每次回饋的訊息。
最後總結Prototype can make things happen的關鍵因素,它可以快速低成本呈現出你的idea,並邀請主管、使用者們親自操作感受使用的體驗,協助開發團隊不斷摸索商業需求及使用需求,有效利用資源快速推動產品發展方向。最後的小提醒,大家在製作Prototype過程中切記上述迷思喔。
參考資料:
(1) Advice I Wish I Could Have Given Myself 5 Years Ago
(2) Prototyping iOS Apps with Storyboards
————-
作者介紹
遊戲橘子人因設計中心 / T-T Yang
以使用者為中心UCD ( User-Centered Design ) 設計方法,運用在集團各個專案上的執行或改良,致力於推動及提供遊戲橘子自製產品最佳的使用者體驗。
————–