
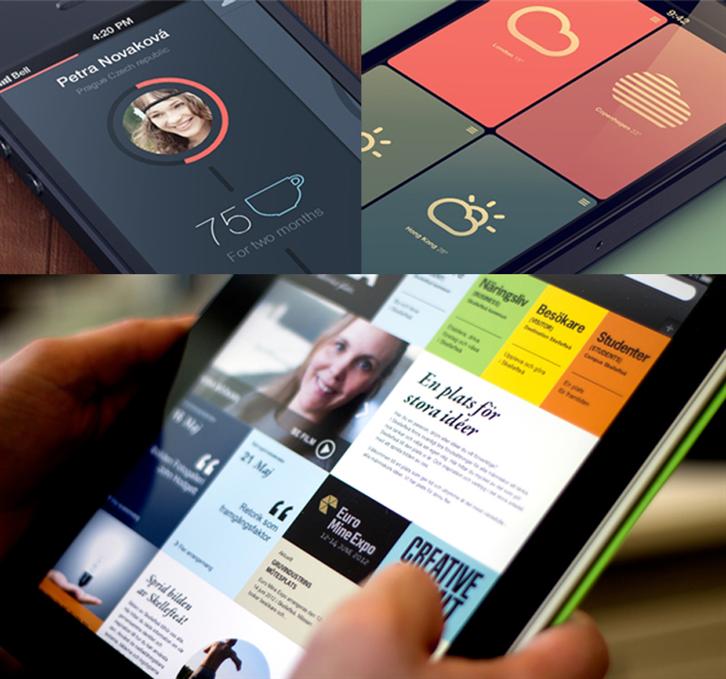
最近行動裝置的普及化,無論在捷運上、會議中、吃飯或看電視時,手上都會有一台智慧型手機或平板電腦,上網也好、玩遊戲也好,我們的生活已經和這些行動裝置脫離不了關係了。所以,越來越多的App出現在市場上,也出現了各式各樣的介面設計,有些風格擬真,有些畫面簡潔。這個時候,有一種設計風格逐漸興起,也開始被大量設計在App介面上,看起來很極簡乾淨和單純,這種風格就是扁平化設計(Flat Design)。
什麼是扁平化設計(Flat Design)?
簡單來說就是拋棄那些已經流行多年的斜面、漸變、陰影、拋光等擬真的視覺效果,從而設計一種看起來更平的介面風格。20世紀建築界開始了極簡主義運動,扁平化設計風格也逐漸興起,有一些著名的口號,包括”Form follows Function”或是”Less is More”等,直到今天我們依然會談到這些。當米開朗基羅在被問到是如何創作大衛雕像時回答:「很簡單。我只要鑿去多餘的石頭,留下有用的。」對於介面設計來說,也是有同樣道理的。

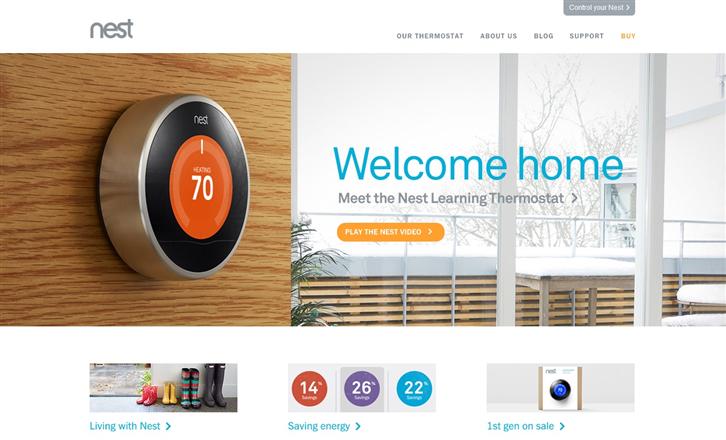
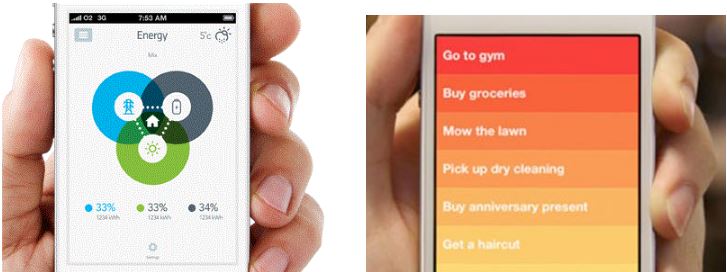
著名的智慧溫度調節器NEST,是由前Apple的iPod之父一手打造的產品。從他們的網站上,可以看到產品和相關的應用環境等真實的元素,融入到扁平化設計風格的網站中,虛實結合,讓使用者可以很容易將注意力聚焦在產品上,而不被網站其他介面的視覺元素所干擾。

▲Metro UI
Metro UI是微軟Windows 8的設計風格,是基於瑞士平面設計原則。其豐富色塊和清爽排版的介面設計,和扁平化設計風格有些相似,強調的是介面和文字等訊息內容而不是著重在介面的材質元素上,極簡的風格往往營造出更有質感的視覺感受。
扁平化設計VS擬真化設計
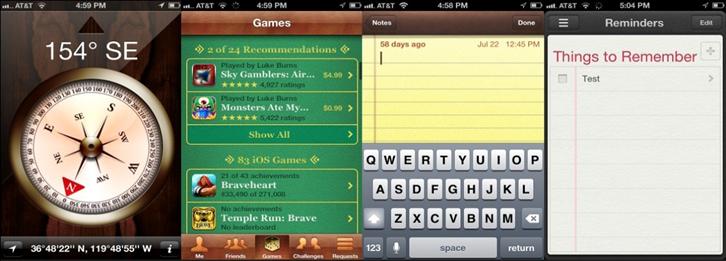
Apple在介面設計上一直都很喜歡走擬真化設計(Skeuomorphism)風格,從備忘錄、行事曆、iBook書架等都看起來很華麗很真實,容易讓人和舊有實體事物做連結,Steve Jobs也很推崇這樣的設計。

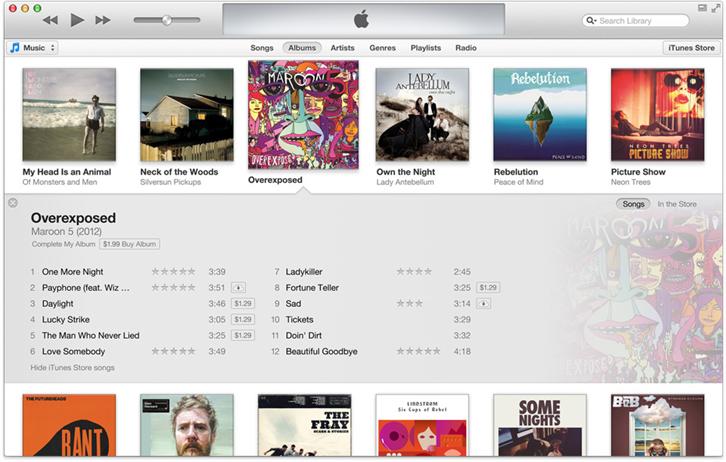
但是Apple內部另外一派的設計師卻認為過度的擬真似乎是為了華麗而華麗、既無功能性又讓使用者眼花撩亂,所有的介面都應該為功能而生,Johnathan Ive也是這一派的支持者,而最新的iTunes就是朝這個方向,極簡再極簡。

設計的好壞不是只有美學可以決定的
無論是扁平化設計或是擬真化設計,對設計風格的選取最終還是要取決於具體產品的功能如何運作,流程是否完善,使用體驗等,而不僅僅是考慮視覺呈現方面的問題。無論採用怎樣的風格,優秀的介面設計都需要一些共通的設計原則:
一致性:具有一致性的設計模式和視覺風格,從配色、圖示大小、排版等介面元素就可以為使用者建立完整一致的心智模型,提升整體體驗,使產品更加好用。
層級化:在介面設計中應著重於核心功能,而將其他操作元素至於次要位置,使介面得到最有效的優化和簡化,並讓使用者在最短的時間辨識功能和訊息的層級關係,清楚知道接下來應該做什麼才是最重要


回饋反應:當點擊行為發生時,要立即向使用者提供清晰明確的視覺、動畫或是音效的回饋,減少判斷疑慮,也會提升使用者在操作之後的體驗滿意度,並順利完成目標。 降低衝突:無論採用怎樣的視覺風格,都要使介面儘量簡化,減少使用者完成目標所需執行的操作,建立更流暢的互動體驗,因為任何一點在操作上的阻礙或是多餘的步驟都會增加功能的複雜度,讓使用者迷失在介面中。

————————————————–
作者介紹
遊戲橘子人因設計中心 / Jason Hsieh
以使用者為中心UCD(User- Centered Design)設計方法,運用在集團各個專案上的執行或改良,致力於推動遊戲橘子自製產品最佳的使用者體驗。
————————————————–
