.jpg)
▲圖像化的美國圖表:將每個州的特色利用不同的顏色組合和插畫方式呈現,非常豐富的視覺感受。
What is Infographics?
它是Information與Graphic所形成的複合字。簡單來說,Infographics就是把特定的資料、訊息或知識以圖像的方式來表達。舉凡平常看到的地圖、捷運或公車站圖、報紙上的數據圖、甚至Excel上的各種圖表都算是Infographics。
原本Infographics多用於報章雜誌或新聞上面,主要是清楚說明事件的典故或發生經過的一種手法。在1970-90年代擔任英國雜誌《The Sunday Times》美術編輯的Peter Sullivan,大量運用Infographics來編撰文稿,使得這種手法蔚為風潮。在2000年後,Infographics進化成用動畫或Motion Graphic的方式呈現,更受到人們矚目。所以,現在無論是教育用途、技術說明、行銷策略或是新聞報導上,都常看到Infographics以深入淺出的方式,將原本乏味冗長的資料整理出精華,解析為有用又新鮮有趣的圖表並清楚地傳達給需要的人。
The World of Social Media
Mobile Technology
How to do Infographics?
人們普遍的閱讀習慣都是先看圖後看文字,善用這個特性並且運用在Infographics上更能快速幫助理解及提高閱讀數據的樂趣。當然「一張圖說明一切」的Infographics結合了數字、設計、色彩、圖示的資訊圖表,在設計上是需要相當的概念和經驗,加上不斷的和使用者溝通及修改,才能完成一個不複雜又完整的Infographics,以下的設計原則是可以參考的:
1. 有效組織訊息:Infographics表達的是訊息,有系統並準確的組織訊息是最重要的。
2. 表達因果關係:人們在瀏覽Infographics時,需要能夠從各種視覺的元素中找出因果關係。
3. 主題必須明確:一個Infographics只能解決一個問題,不能面面俱到,所以必須主題明確。
4. 巧妙運用配色:色彩佔據非常重要的地位,讓人們從顏色的對比和色調中理解Infographics的意思。
5. 結合設計元素:結合排版、插圖、圖表和標誌等元素,可以讓Infographics更吸引人。

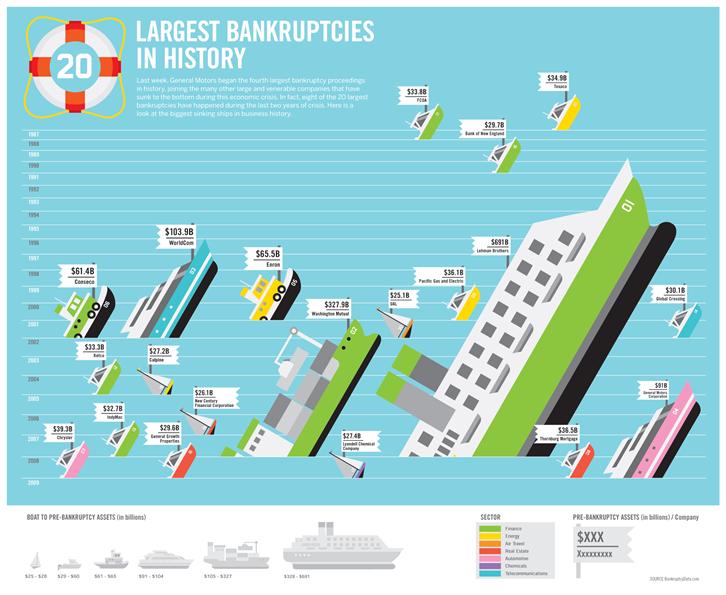
▲歷史上前20大銀行破產紀錄圖表:利用船隻的大小和種類來表示銀行的規模,沈船隱喻破產之意,最大的就是雷曼兄弟集團。

▲利用可愛有趣的流程資訊圖表來解釋社群行銷的概念。

▲在國外不能隨意亂比的12種手勢圖表。

▲Most Powerful Web Color:各品牌Logo按照企業色排出色系圖,比文字呈現還一目了然,也帶有設計感。
Why use Infographics?
美國Visual.ly公司專門經營Infographics這個領域的設計服務,也推出了一個黃金方程式:Story(故事主題)+Data(資料)+Design(設計)+Analysis(分析),由此可見Infographics這個領域是非常有價值的。
What is Visual.ly?
目前很多公司或企業都會利用Infographic來介紹公司的概念或服務,因為用視覺的方式去傳達公司的產品及服務比光用語言或文字來的有效,將複雜的資訊變成精彩豐富的圖像,讓人可以一目了然,突顯重點並讓人想更進一步去了解圖片的內容。最後,Infographics無論是用圖片或是影片的方式呈現,都會成為一個新趨勢,而且一個好的Infographics很快就可以取代一個Powerpoint的簡報了。
————————————————–
作者介紹
遊戲橘子人因設計中心 / Jason
以使用者為中心UCD(User- Centered Design)設計方法,運用在集團各個專案上的執行或改良,致力於推動遊戲橘子自製產品最佳的使用者體驗。
————————————————–
