.png)
每個人瀏覽網頁或是網頁玩遊戲時,通常遇到找不到網頁(簡稱404頁面)的不好經驗。在404 Lab做了一項統計,問題「當你遇到404頁面,你會有什麼樣的反應?」,其中39.88%的人會痛哭失聲,36.92%的人會回上頁並忘記404頁面存在。這項統計數據雖然具趣味性,但它也真實呈現出大家遇到404頁所產生不好使用經驗。
會有404錯誤頁面,是因為它是讓使用者知道目前頁面鏈結失效、頁面已被刪除或是使用者打錯網址等資訊。往往網頁設計過程中,大多數網站採用標準預設404頁面,而忽略重新設計404頁面,404標準預設面頁視覺及訊息內容難以有效提供使用者執行下一步動作。
其實404頁面設計是可被改善,透過直覺性、創意性方式提供使用者下一步解決方案。好的404頁面可協助使用者找到正在搜尋訊息,或是提供其他有用方案和選項,減少使用者找尋不到頁面失落感及信任感,並鼓勵使用者主動探索網站內容。
在此歸納出404頁面設計方向,主要強調「連繫使用者之間的互動,正確提供使用者資訊,並建議下一步解決方案」,以下簡要說明設計方向的要點:
1. 讓使用者保持熟悉感
在網站結構裡每個頁面都會呈現共同視覺、網站logo等資訊,讓使用者容易辨別是否還在同一個網站下瀏覽頁面。而404頁面也應該保留該網頁視覺、網站logo等資訊,因為我們不能確定使用者是從網站內部或外部連接到404頁面,若使用者看到一個熟悉的顏色、視覺或是logo,會讓他們產生安心感,進而減少關閉網頁機率。
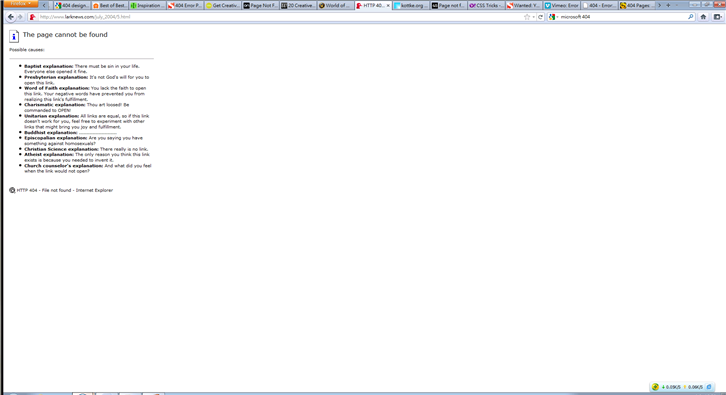
– larknews:以幽默、灰諧方式說明你為什麼會開啟此面頁,來降低你的怒氣。但larknews404頁面沒加入該網站色彩、視覺及logo,會讓人以為開啟娛樂視窗。

– Spore:完全展現spore遊戲原創性及獨特性,該網站自創性404生物,來說明你進入已404區域了,請快快離開吧!
2. 清楚顯示錯誤資訊
當使用者連結404頁面時,應該清楚顯示錯誤資訊。清楚顯示錯誤資訊不是恐嚇使用者,而是明確告訴使用者目前問題,不要讓使用者認為自己有過錯,並協助執行下一個動作。
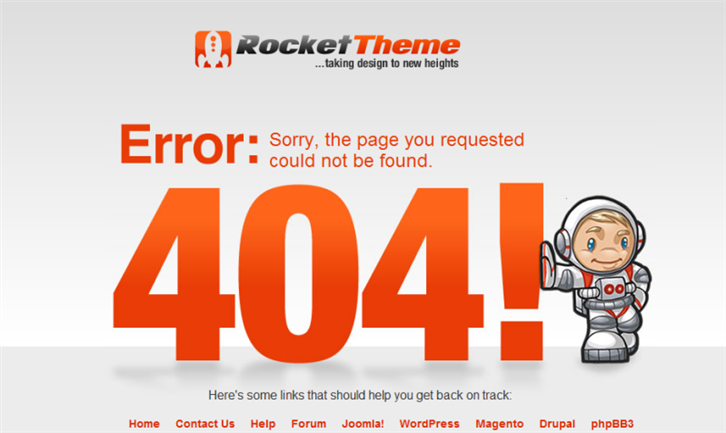
– Rockettheme:利用強烈色彩及大大字眼,讓使用者清楚瞭解已進入404頁面,並透過error訊息簡要說明目前狀態。

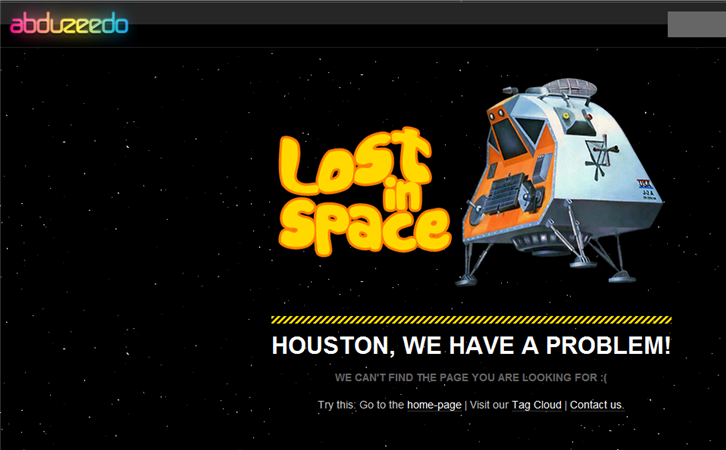
– abduzeedo:以太空迷航為主題,透過鮮明的主題及圖片的視覺效果,配合一些有具幽默字眼:「休士頓,我們有個問題!!我們找不到你要的網頁:( 」。

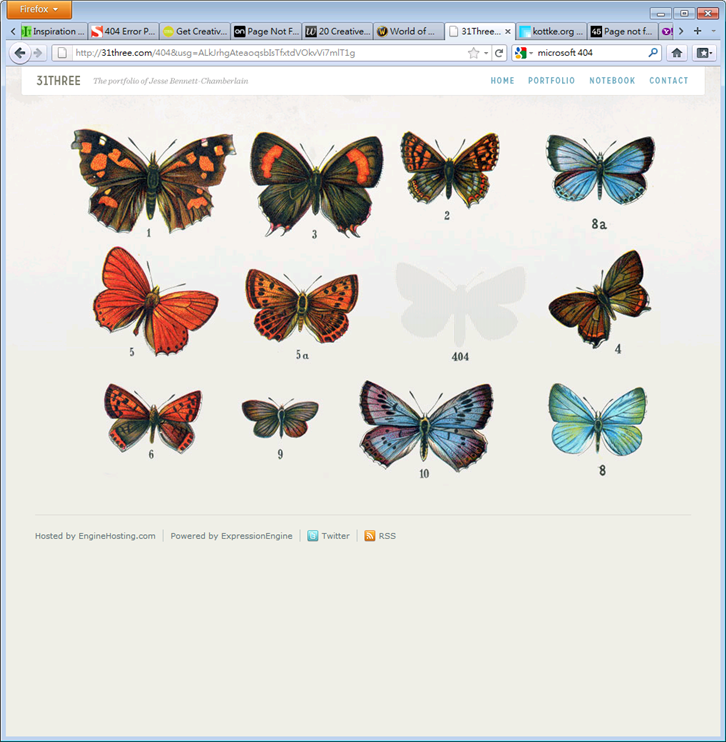
– 31three:過多蝴蝶視覺設計,容易混淆使用者視覺,無詳細說明目前狀況,難以讓使用者瞭解已進入404頁面。

3. 清楚提供替代方案
提供完善替代方案是在404頁面設計重要環節之一,它指引使用者如何選項下一步路及方向,去除使用者「迷航」狀態。替代方案有很多環節可以規劃及設計,較常用方案設計有下列:
● 提供主要選單、提供搜尋功能:讓使用者快速及正確連結其他頁面。
● 推薦其他網頁:可推薦網站上很熱門頁面,吸引使用者點選其他資訊。
● 提供客服e-mail或申訴單:它可消除使用者某種強烈情緖,也可以獲得修正問題的情報, 預坐它再次發生。
– Pop Cap:以告示牌視覺設計來提供要主要選單替代方案,指引使用者朝著這些方向找到解答。
youcastr:提供3種替代方案,看要透過關鍵字搜尋其他頁面,或是回上一頁、回首頁,還是跟客服訴苦任君挑選。

4. 提供適量替代方案
上一點已提到替代方案設計項目,但要提供多少個替代方案也是一項難題,太多替代方案,會讓使用者無所是從;提供少許替代方案,或許對使用者而言可能沒有提供有效的幫助。
– inspirationbit:提供使用者過多替代方案,容易失去焦點。

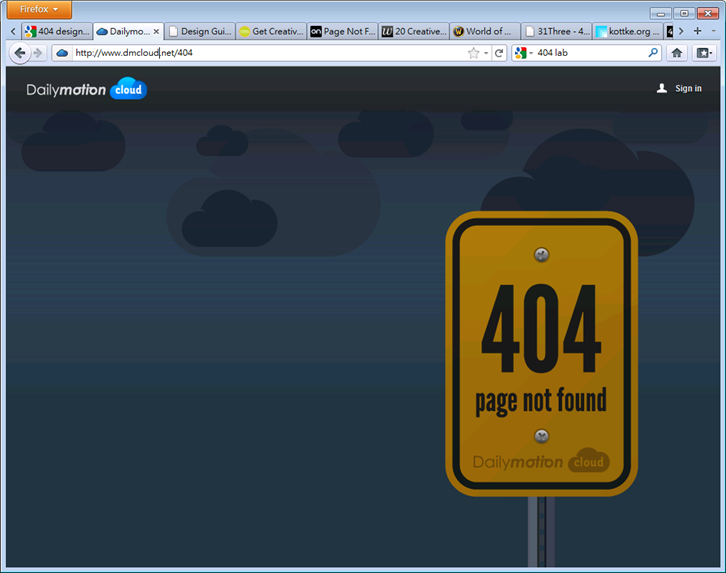
– Dailymotion cloud:只告知使用者進入404頁面,但沒有提供下一步解決方案。

5. 親切介面設計
在404頁面加上與眾不同的創意,這是很好的想法,但過多的創意可能對使用者沒有太多幫助,也許產生一些負面效果,所以創意和實用之間需要找到一個平衡點,或許可提供簡單、精晰404頁面內容,可讓使用者一目了然找到解決方案,快速跳離404頁面困境。
– Acme:想以當機呈現出404頁面窘境,但藍底白字視覺畫面,第一眼容易誤以為電腦真的檔機,造成使用者重新開機悲慘情況發生。

404頁面不應該只是顯示錯誤資訊簡單頁面,它需透過一些巧思及體會使用者遇心情,重新設計出簡單、清晰、明確的設計,並協助下一步方向,來減少使用痛哭失聲次數。
資料來源:
Design Guidelines:404 error pages:http://www.michaelgaigg.com/blog/2009/03/09/design-guidelines-404-error-pages/
404 Research Lab:http://queenofsubtle.com/404/
200 best 404 error page design for inspiration:http://www.webdesignshock.com/404-error-page-designs/
————-
作者介紹
遊戲橘子人因設計中心 / T-T Yang
以使用者為中心UCD ( User-Centered Design ) 設計方法,運用在集團各個專案上的執行或改良,致力於推動及提供遊戲橘子自製產品最佳的使用者體驗。
————–
