由標題就可以看出,這篇是一則從不會寫 code 到能寫出稍微像樣的網頁勵志文(誤~)。
首先筆者先介紹一下自己的背景,大學與研究所都是工業設計背景。大學時專注於實體產品的設計,而研究所開始接觸通用設計、高齡人機介面、感知心理學等領域。畢業後,因為開始對非實體的設計感到興趣(UI 與 UX 等),就直接投入資訊業當個小小 UI Designer 了。不過隔行如隔山,事情絕對不會是傻人(筆者)想像的那麼簡單,結合過去所學的設計理論到實務應用總是會有一段陣痛期。

▲Image source:www.adhamdannaway.com
網頁基本知識:
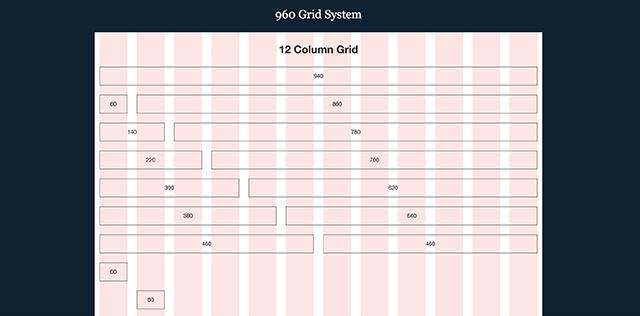
對於一個完全沒碰過網頁設計的人而言,一上工就聽到 960 grid system 這個專有名詞,當時腦中一點畫面都沒有,其他常見元素的術語也都聽不懂。為了與團隊溝通良好,我利用時間跟工程師偷學,一聽到不懂的關鍵字,就馬上 Google,有時資料多到你需要好幾天才可以消化。但透過邊實做邊學習的方式,真的讓我成長快速,所以雞婆地想把這個經驗分享給大家。

▲Image source:http://960.gs/demo.html
模組化、設計規範:
首先,大家可以先了解模組化與設計規範的概念。以設計的角度看,這兩個名詞大多應用於“品牌識別”上,比如定義平台的整體色彩、按鈕形式、字型與間距等,設計師可遵從定義來設計平台的元素 library,這些元素構成的設計規範就會是這平台(品牌)的識別。對前端工程師而言,這些設計規範最好能模組化,這意味著若有元素重複出現時不需重寫 CSS;若多人協做專案,也可避免錯誤的撰寫而與原設計有所差異。如此一來,開發過程會更輕鬆省時(雖然在設計前期,設計師在定義設計規範會相當花時間,且要提供詳盡的文件,但長期看來,對企業或產品的品牌建立與開發效率來說,這絕對是必要的)。

▲Image source:UI kits(from dribbble.com/)
HTML & CSS:
因為想與開發團隊溝通順暢,所以開始接觸前端語言(HTML 與 CSS),沒想到因此掉入了一連串的無底深淵~
我們都知道在學習新知識前,首要準備好教材。筆者綜合同事們的意見,找到了一本基礎的翻譯書籍:HTML&CSS:網站設計建置優化之道,這本書最大特色是圖文並茂,十分推薦設計師喔!

▲HTML&CSS:網站設計建置優化之道內文
有了好教材還不夠,必須實地操練才是重點。因此,筆者建議看這本書時,同時將 code 打出來,培養寫 code 的節奏。至於工具的部分,小編建議大家可安裝編輯器 – Sublime Text。
這本書主要分為 HTML 與 CSS 兩大部分,簡單來說 HTML 就好比人的骨架而 CSS 則是披在外面的衣服。我們在建構網頁時,HTML 寫得好不好十分重要,因為若一個人骨架亂七八糟,無論穿上多好看、多貴重的衣服,仍是不上相。深知此道理的小編當時把 HTML 的基礎研讀得十分仔細(HTML Tags 的語意用法等)。曾經有人說:可以用 Dreamweaver 來產生 HTML,較直覺也節省時間(如此一來,HTML 不用自己寫)。我的建議是盡量不依賴這樣的工具,唯有親自寫 Code,你才可以真正了解 HTML Tag 的用法(未來搭配 CSS 時,也更容易得心應手)。
再來就是 CSS 的學習,當我把書看完,在腦中已有些 HTML 與 CSS 的概念,但還是相當生疏,甚至寫不出來。於是又向同事求救,他們說註冊 code academy 就對啦!這是一個可線上學習 HTML 與 CSS 課程的平台(也有其他程式語言可以學習),教學課程透過互動的方式引導初學者有步驟的學習,可讓觀念更加清楚。當課程完成進度為 100% 時,就是出師的時候了(誤~)。

完成課程後,筆者記憶正深刻,為了更加熟練,一鼓作氣找了幾個不錯的網站,把版型截圖下來並嘗試用 HTML 與 CSS 刻出一模一樣的網站。當時,小編第一個臨摹的網站是 Google Play 首頁,因為我認為 Google 的 HTML 與 CSS 之架構與觀念應該是值得學習的。

▲Image source:Google Play
在實際練習 Google Play 首頁切版時,觀念不熟的地方就會一直浮現,此時筆者自己會翻閱相關書籍釐清觀念,也同時上 w3school 交叉補足觀念。

▲Image source:w3school
第一次切版遇到最大的問題就是定位(position)與浮動(float)的應用,也許是因為這兩個 CSS property 比較難想像,所以需要從做中學(trial and error),因此就給了自己一個題目,把剛剛的 Google Play 畫面寫出兩種版本:
底下的 app 展示都用 float 呈現
底下的 app 展示都用 position 呈現
透過這樣的練習,你會慢慢理解 position / float 的使用時機,同時也會更清楚這兩個 CSS property 在使用上應該注意的地方。學完以上的基礎觀念後,相信要打造屬於自己的靜態網頁將不是個大問題了!
預告下集會談到的重點會有 IE hack、優化 CSS(SASS/css sprite/image compression)、 CSS Framework(Bootstrap)與版本控制(git)。P.S. 下集絕對不會是技術文啦(筆者不是專業的)
作者介紹
設計大舌頭 /Jeremy Lin
設計大舌頭是一個關注使用者經驗相關議題的內容平台,包含使用者介面、互動設計、使用者經驗、產品設計趨勢以及服務設計等,試圖讓更多讀者了解設計師們的巧思,並推廣 design thinking 的思維。
