
首先,請你將這樣的印象拋出腦外,介面設計畫面美觀的確很重要,但好不好操作的優先性其實比優美的畫面要來得高。純平面設計中,不用考量到與人「互動」這件事情,但在介面設計上,就必須將「互動」的觀念導入。它必須要對使用者的任何一種操作行為作出反應與回饋,在有限的硬體限制內,針對軟體易用性作出最大優化,因此,在視覺與效能之間如何取得一個最佳平衡,這就是介面設計師要煩惱的問題所在了。
那麼,什麼是好的互動介面設計勒?在Designing for interaction一書中提到,好的互動設計有七大要點:
1. 值得信賴
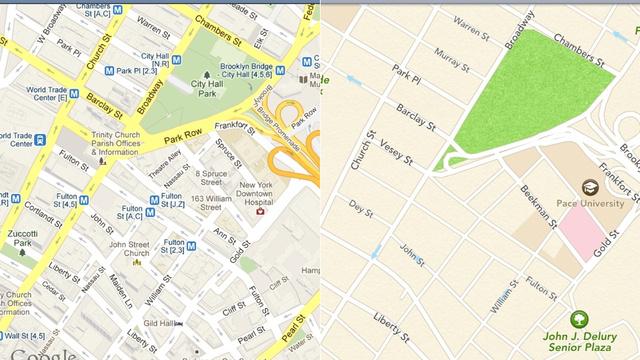
以Google Map與Apple Map為例,在IOS7中Apple 採用自己設計開發的地圖,雖然相較之下Apple Map畫面設計精美,卻常常誤導使用者,把使用者帶到連自己都不知道的鬼地方,即使它做得再漂亮你也會對它產生不信任感。因此在選擇上大家應該都會選擇老字號且精準度高的Google Map。

▲ 左圖為Google Map,右圖為Apple Map
2. 貼切
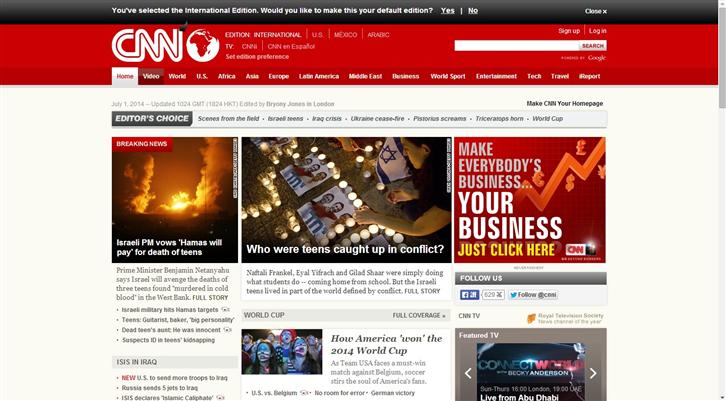
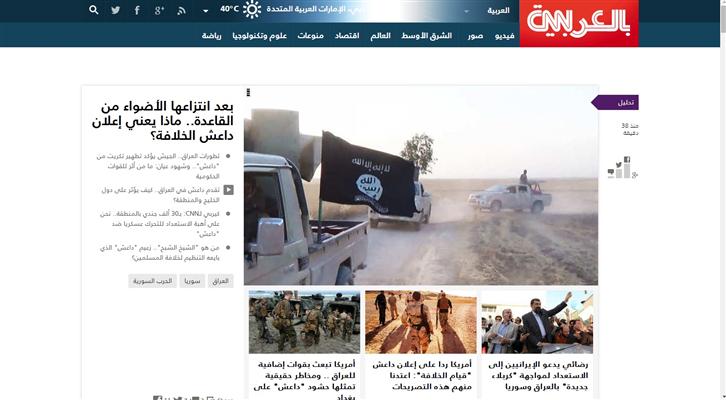
以CNN網站為例,它因應各個國家的文化、社會狀態、甚至政治等…不同因素,網站的操作與設計編排就有所不同,對在不同背景的使用者就不會造成什麼適應上的負擔 ( 如英文語系國家閱讀方向是由左至右,而阿拉伯語系國家是由右至左,因應文字書寫方式與閱讀方向截然不同的兩個國家,在網站設計編排上就會有所不同 )


▲ 圖左為CNN的英語版,圖右為CNN阿拉伯語系版本
3. 聰明
傳統USB接頭在使用它的過程中,我們高達百分之五十的機會常常插錯,而iPhone 5的充電孔與接頭則改善了類似這樣層出不窮的問題。簡單說就是防呆,避免讓使用者出錯。

▲ 此為IPHONE5新改良的充電接頭與充電孔
4. 反應靈敏
換個角度說就是避免延遲造成使用者的不耐、假設我們開啟了應用程式,而該程式一直停留在開啟畫面且未顯示進度狀態,這時候就會讓使用者產生不耐煩,同時也降低了信賴感與使用意願,甚至會認為該程式是不是有問題勒?因此在某些狀況下對使用者適當提供反應與回饋, 讓使用者了解目前的狀態或是降低其等待的焦慮。
5. 細緻
這邊指的是在細節更站在使用者角度的邏輯去思考,例如在使用新的APP時,除了必填項目外(EX:信箱、姓名、電話等),總要我們填寫多如牛毛的會員資料,而這些資料非填不可嗎?其實可以考慮將非必填項目放在第二層或是讓使用者暫時略過。試想一下,當你看到註冊畫面時有滿坑滿谷的欄位要填寫,是不是會很容易想打退堂鼓呢?
6. 有趣
新鮮有趣的東西總是比較吸引人。因此,適度的加入一些遊戲化的元素能夠成功吸引使用者的好奇心與增加被使用的機會與黏著度,會比其他無聊沉悶一板一眼的應用程式更容易被受人喜愛與推廣。例如LINE Rangers在一開始的Loading畫面就讓使用者可以跟遊戲裡面的角色做互動。除了以可愛的動畫角色取代一般沙漏、繞圈圈等較死板的畫面,點擊角色還會有跌倒、攻擊的不同的反應,讓使用者在等待的時候也不會覺得無聊。


▲ 此為LINE Rangers讀取畫面
7. 愉悅
人喜歡使自己愉悅的事物,任誰都會想要使用一款讓自己開心的App。讓使用者感覺愉悅的關鍵除了要同時包含功能面和設計美觀外,還要讓使用者操作App沒有壓力與不悅。只要沒有發生操作困難或不流暢等因素,那麼使用者在流暢操作的行為下滿意度就會增加。
除了上述七個要點外,視覺及聽覺也是在互動介面設計上可以加強的重點。因為使用者一直以來都非常仰賴於五感,而身處於資訊爆炸的時代中的使用者尤其注重於視覺與聽覺兩感。透過圖像、聲音(例如音效或是旁白等…)、動態影像等,可以賦予介面兩種或多種的媒體形式,將它變成多媒體的使用介面。導入動態、音樂、音效、影像等元素等,更能夠提高使用者接受資訊成效。就像在RPG的遊戲中,打怪時加上攻擊效果與音效等元素,透過視覺及聽覺上的刺激來提升我們對該遊戲的興趣。
▲ 機器人大戰就是著名的以經典角色還有帥氣華麗的戰鬥場面做為最大賣點,並透過多媒體介面在畫面上顯示並讓玩家接收資訊。
覺得產品好像少了一味嗎?在介面互動設計花點心思幫你的產品加分吧!
文章參考:http://goo.gl/XS29D7
作者介紹
人因設計中心 / Liweii Chen
以使用者為中心UDC(User-Centered Design)設計方法,運用在各專案上的執行或改良,致力於推動產品最佳的使用者體驗。
