
無論你是平面、網頁、互動或是產品設計師,你有沒有感受到2014年的設計趨勢多元又豐富,從扁平化設計(Flat Design)取代擬真設計(Skeuomorphism)開始,簡約風格越來越流行,資訊圖像化(Infographic)也比單純的文字更吸引人。再加上行動裝置的普及,響應式網頁設計(Responsive Web Design)漸漸發揚光大,比起靜態的枯燥乏味,動態感和互動讓網頁給予更多的驚喜!這一切的改變都將設計帶入生活,讓我們有更好的體驗,並過得更美好。
2015開始,老舊的科技正在逐漸凋零,新起的行動裝置趨勢和網路商機依舊有無限可能,所以這一篇就來讓我們好好預測一下2015年的網頁設計會是怎樣的大方向和趨勢吧!
響應式網頁設計勢在必行
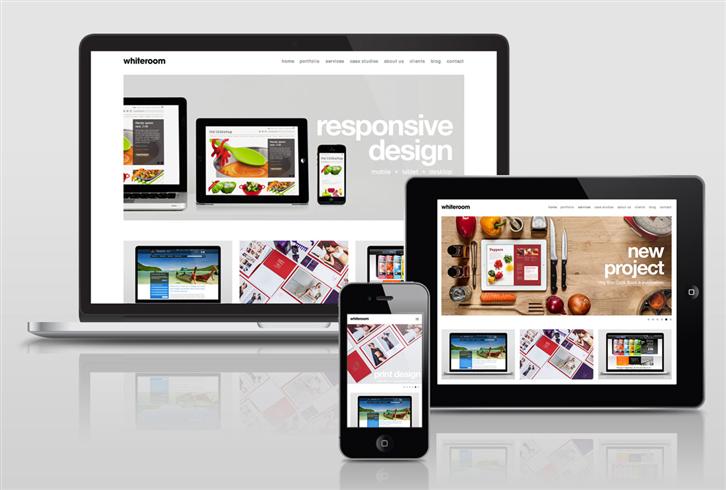
什麼是響應式網頁設計呢?簡單來說就是在不同的解析度下改變網頁的排版和佈局,讓不同的設備都可以正常瀏覽同一個網頁,並提供最佳的視覺體驗,是因多種的行動裝置而想出的對應方法。響應式網頁設計已經成為網頁設計的新標準,也越來越多企業和團體選擇朝這個方向進行網頁優化,以避免失去更多的網路商機和使用者,所以這已經是新的設計潮流和趨勢。

大圖輪播和動態背景超吸睛
大家一定常聽到一幅畫勝過千言萬語,沒錯!這句格言用在網頁設計上更貼切不過了,畢竟影像還是比較容易傳遞訊息,也更能讓人印象深刻。現在有越來越多的網站主頁使用大張的圖片當作背景,甚至是使用動態或輪播的影像,吸引人去欣賞並停留在網頁上進而閱讀內容。充滿活力和精彩的圖像視覺,完全掌握了人的視線,再加上一些失焦、模糊、或是以濾鏡編修過的圖片,搭配有個性的字型絕對會是今年的主流之一。

▲ http://magazine.rolexawards.com/laureate/francesco-sauro

▲ http://ricardodelablanca.com/site/
視差滾動增添更多效果樂趣
這幾年竄起了一種非常受歡迎的風格是捲軸式時間軸的網頁設計,經常用在產品介紹、故事陳述、或是歷史演進等用途,畫面隨著捲動出現生動的視差效果,讓網頁增添更多樂趣。隨著越來越多人在行動裝置上瀏覽網頁,網頁上會有更少的點擊,滾動效果會更突出,讓視覺體驗更加出色。

▲http://www.ok-studios.de/home/
文字和排版的靈活度很重要
少即是多,網頁設計雖然是想要傳達內容沒錯,但是過多的文字只會讓人厭倦和不易閱讀,所以在有限的空間內有效地傳達訊息時,字型選擇和排版設計絕對是設計師重要的課題之一。我覺得今年的網頁設計,簡約和優雅的視覺風格依舊會有一席之地,同時扁平化的設計元素,例如配色簡單、個性字型或是內容圖像化,也是大家喜愛的表現手法。


瀑布流設計互動性大有可為
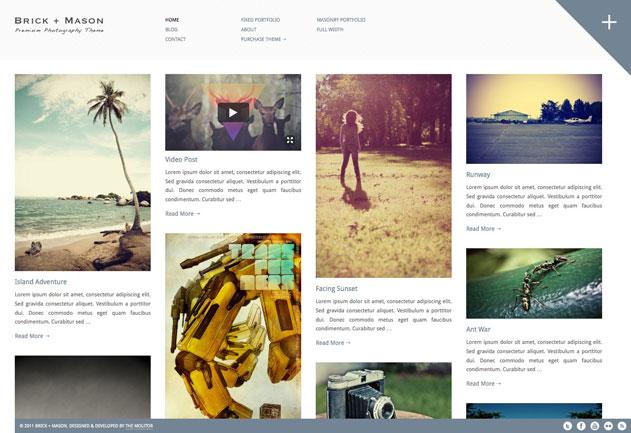
由於Pinterest大走紅,瀑布流的網頁設計一度被社群或是新聞媒體網站視為王道,但是也被很多電子商務或團購網站一窩蜂的採用,導致有段時期的網頁看起來都很雷同。我認為如果你的網站是以圖片為主,內容為輔的類型,使用瀑布流設計會讓網頁看起來豐富乾淨,同時具備多功能性,正是現在網路的需求。

我想2015年絕對會是設計師發揮設計力的一年,各式各樣的產品即將推陳出新,也請各位設計師們在設計上除了創新和有趣之外,也可融合新舊趨勢將設計發揮極致,最主要別忘了創造更優良的使用者體驗,讓大家都可以過得更美好。
人因設計中心 / Jason Hsieh
以專業研發能力為核心的新創團隊,人因設計中心追求品質,用積極精實的態度面對新挑戰。
致力以使用者為中心,追求創新的使用經驗和設計,提供最符合使用者需求和商業目標的產品,用設計讓世界變得更美好。
