距離上一篇:UI 設計師 學習程式 語言經驗談(一)大約有五個月了吧?!有沒有持續勤加練習呢?是否遇到什麼樣的困難?如果 學習程式 一切都順利,代表你天份異稟、有潛力。話不多說,我們今天就繼續往下一階段了~今天這篇聊到的內容可能會比較”硬”,而且需要更多的學習成本,所以打算以啟發的角度來分享我的 學習程式 歷程。

學會基礎的 HTML 與 CSS 後,很重要的幾件事就是:
CSS hack
CSS 優化與維護性(SASS/css sprite/image compression/class name)
CSS Framework(Bootstrap)
版本控制(git)
CSS hack
一般遇到跨瀏覽器,第一個直覺就是 CSS Reset,讓各家瀏覽器的預設參數統一歸零、標準化。目前最常見的 CSS Reset 有兩個:一個是由世界知名的 CSS 大師 Eric A. Meyer 整理出的 Reset CSS,另一個是 CSS Normalize,其中的主要差異在於 HTML 標籤的樣式是否被重置歸零(如:h1~h6 的樣式),相關差異可以參考 reset css 的另一種選擇 – normalize.css。
不過雖已經預設載入 CSS Reset 了,IE 總是不聽話。每當排完一個新版面後,都覺得好有成就感喔~但開啟那煩人的舊 IE 時,頓時就挫了我的銳氣。為了網站的完整度,IE hack 是必備的。在每次的 IE hack,都是讓你更了解每個 IE 的個性,慢慢地就沒在怕的~
有時候不只有 IE 會搞怪喔,多數 CSS3 屬性,建議加上瀏覽器識別,如:
Chrome / Safari : -webkit- 開頭
Firefox : -moz- 開頭
Opera : -o- 開頭
IE 9/10 :-ms- 開頭(較少用)
我要怎麼學 CSS hack ?
簡單,答案是 Google!沒錯,因為你遇到的那些問題,有九成以上的設計師一定都遇過。
那剩下的不到一成呢?
我自己的習慣會去改 HTML 架構,避開常出問題的那幾個 CSS 寫法,通常就會解決。如果還是無解,有時候就會跟前端工程師討論,甚至可能使用 js 去解決。
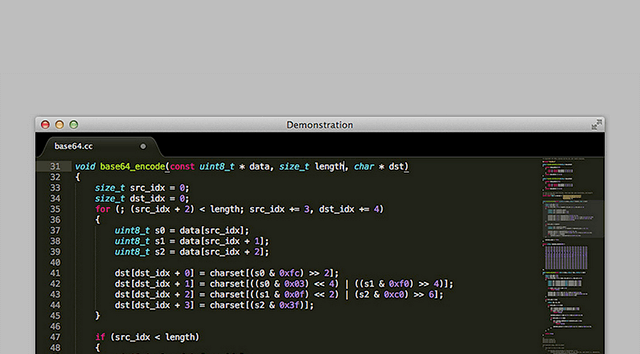
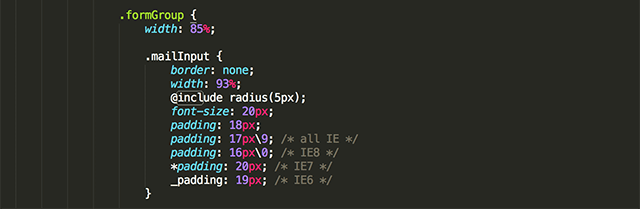
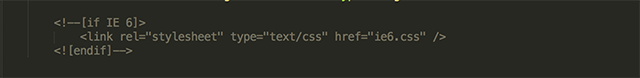
我的 CSS hack 都是直接做在 CSS 屬性下 (下圖一),而不是在 HTML 下以註解的方式 hack(下圖二)。至於 CSS hack 的順序呢?正確的寫法會先寫接受程度最廣的,一層一層縮到最窄,意思就是當瀏覽器讀到它看不懂的那行,就會再往下,一直到看得懂的為止,如圖一中示範的順序:

▲直接寫在 CSS 屬性下

▲註解於 HTML 下
而瀏覽器的 CSS debug 通常都是直接開啟瀏覽器所提供的開發者工具來除錯,筆者自己會直接在開發人員工具中打上可能的 CSS 屬性,觀察畫面的變化是否修正原先的問題,一旦 ok,馬上開啟編輯器,將剛剛正確的 CSS 打到檔案中。當然,你也可以在開發人員工具中嘗試修改 HTML 的結構。
如何開啟:
Windows:F12
OS X:Cmd ⌘ + Option + I
Safari:Safari > 偏好設定 > 進階 > 在選單列中顯示『開發』選單
右鍵選擇 “檢查元素” 也可以開啟開發者工具
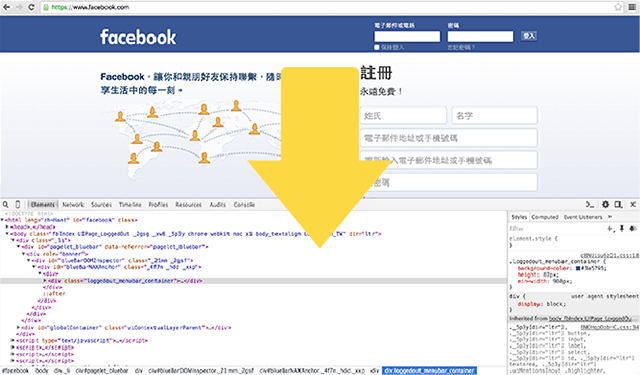
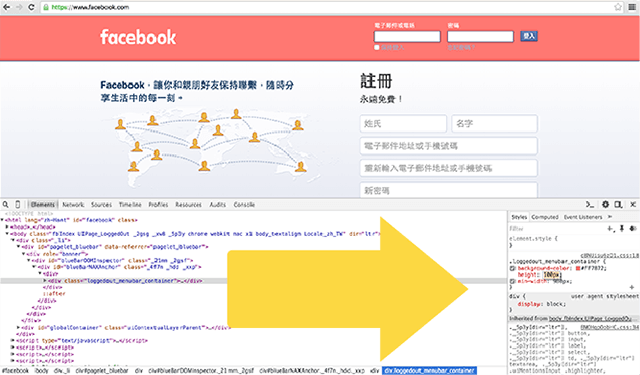
如何使用(以 chrome 為例,示範修改 Facebook 登入頁):

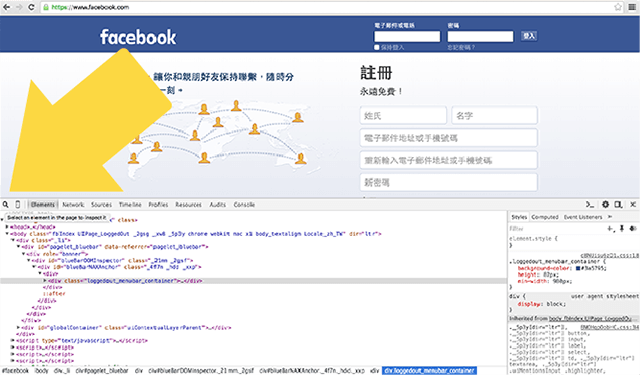
▲今天就用 Facebook 登入頁來示範

▲按下右鍵,選擇 “檢查元素” or 上文提到的快捷鍵

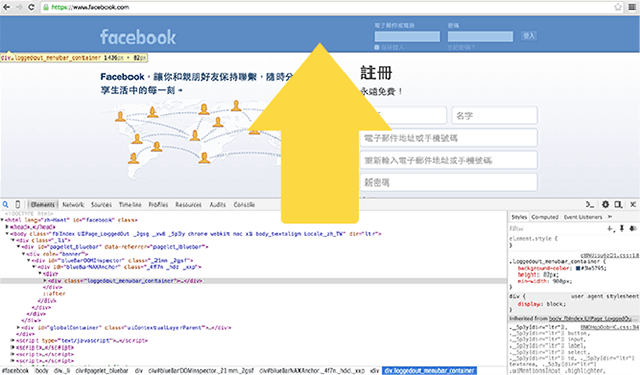
▲本名是 “開發人員工具”

▲在開發人員工具的左上方有個放大境,選擇它

▲再選取你所想修改的元素

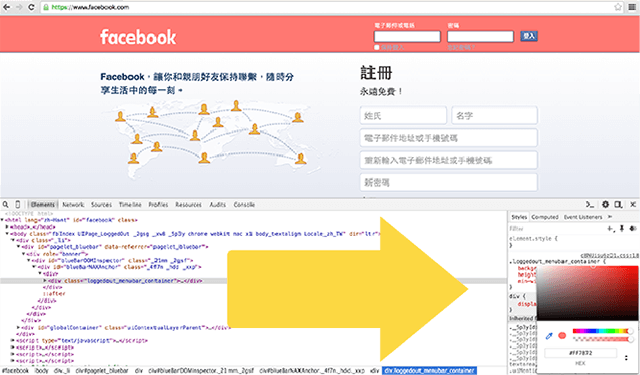
▲改一下 Facebook header 的顏色(直接在上方調色)

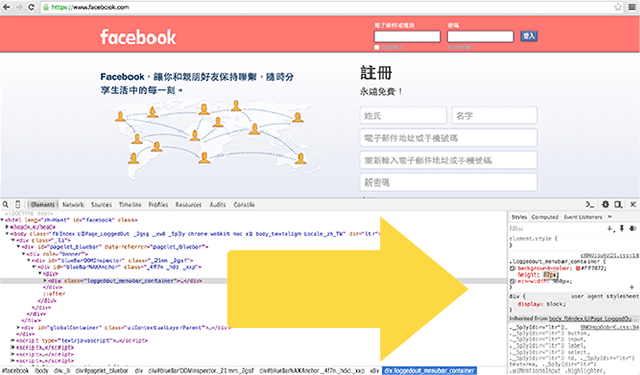
▲再調整一下 header 的高度

▲將高度由預設 82px 改成 100px

▲經過一連串的修改,快速呈現設計師想表達的畫面
CSS 優化與維護性
不管你是設計師還是工程師,程式優化與可維護性都是十分重要的。程式優化對於網站而言可以提升效能,也間接優化了網站的 UX;至於可維護性的部分,對協同作業來說就很重要,例如你今天休假,由 B 同事來接手,如果你沒有依照公司的 coding style 去寫 code,那 B 同事可能需要花很多時間去理解你寫的程式。幸運一點,短時間內就看得懂,慘一點可能會花上一天。以下就分享一下我自己對於優化與維護性的心得
CSS 優化
使用 Sass 進行 CSS 的編寫,可以利用變數(Variables)、函式(Mixin)、繼承(extend)、巢狀撰寫(Nesting)達到大幅縮減程式的行數(減少重覆內容)。一開始看到 Sass 的介紹時,光是函式就令我退了兩步,感覺很程式,但…學了就回不去。真的很方便又有效率。Sass 最讓人推薦的功能是變數的運用,這部分是 css 所做不到的,一旦你使用了 Sass 的變數寫法,在未來的網頁維護上會更輕鬆,範例如下:
▲See the Pen bVReep by jeremy0417 on CodePen.
試著假想這顆按鈕在你所維護的網頁上一共有30個,且分散在各頁,此時需要把 hover 的顏色調暗,且老闆希望你在5分鐘後 DEMO 給客戶看,這時候你只需要將 $btnHover 由 darken($btnColor, 10%) 改成 lighten($btnColor, 8%) 就大功告成了,示範如下:
▲See the Pen bVReep by jeremy0417 on CodePen.
另外更進階一點的就是 @if, @for, @each and @while 的應用,這部分小弟就沒涉略了,不過有興趣的人,可以參考這篇: Sass control directives: @if, @for, @each and @while
此外,分享我學習 Sass 過程中的兩個管道:前端社群聚會、網路教學文件。
前端社群:
Front-End Developers Taiwan
台中前端社群
高雄前端社群
網路資源:
Sass & Susy 教學手冊
Sass 官方文件
mixin library for Sass
sass 與 css 之間的關係(線上練習)
Sass Tutorials(線上影片教學)
網路資源其實滿多的,當你把基礎的 Sass 學完後,建議可以搜尋相關的 source code 作為臨摹,如果真的遇到一些問題,也可以問問前端社群的高手們!希望設計師們可以勇於嘗試,因為用了就回不去了~
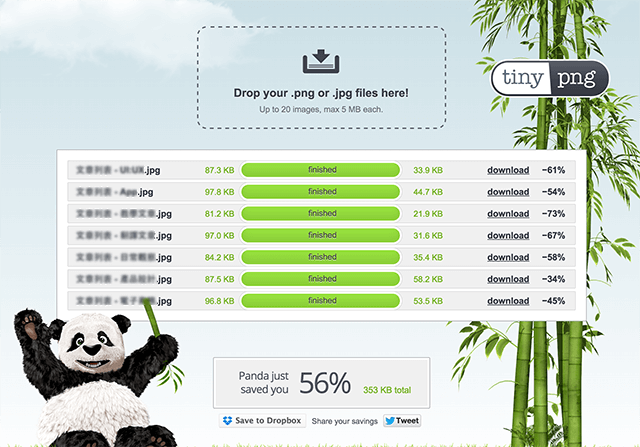
另一個就是圖片的處理,雖然身為設計師,對於設計好的圖分別依照尺寸切好給工程師不是件難事,但 … 你知道你所切好的圖還有壓縮的空間嗎?沒錯!網路上提供了號稱可以壓縮 XX% 且不失真的免費工具,如:compressor.io(最高 90%)、TinyPNG(png 的話,至少有 50%以上) 等,都有不錯的壓縮表現,我自己是習慣使用 tinyPNG(jpg, png 都可)。雖然有人會嫌麻煩,因為切圖時存取一次,壓縮後還必須再存取一次,但看到壓縮後的百分比,會很有感,不自覺地養成切圖後的好習慣 – 壓縮!

▲tinypng 壓縮圖片
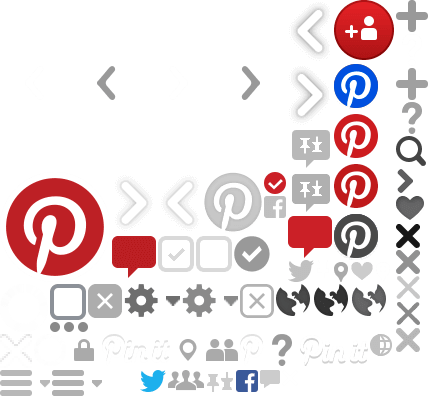
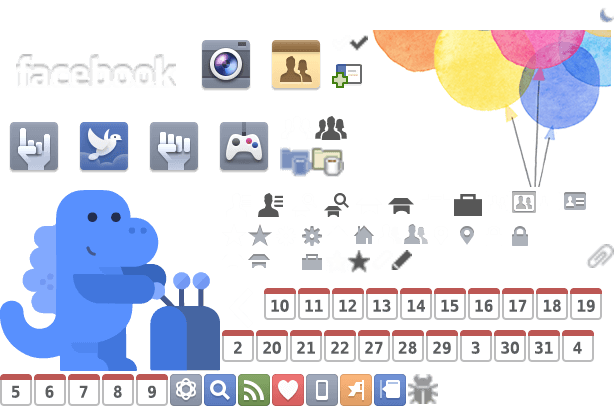
圖片除了壓縮外,另一個跟圖片相關的就是 CSS Image Sprite,它的做法就是把常用的小圖、icon 拼成一張圖,那它的好處是?對於 server 端而言,使用者只需跟 server 請求一次就好,網站速度自然會快許多。下圖分別是 pinterest 與 Facebook 的 CSS Sprite。

▲pinterest CSS Sprites

▲Facebook CSS Sprites
至於 CSS Sprite 要怎麼產生?筆者自己是用 photoshop 去把 icon 拼成一張圖,而線上也有推出許多相關的服務,大家可以參考 《CSS Sprite》將佈景中多張圖片合併,提升網站效能的教學,或是另外 Google 相關 CSS Sprite Generator。
然而在找 CSS Sprite 的範例時,發現許多網站也將常用的 icon 改用 icon font 的方式呈現,至於 icon font 的相關介紹我就不多說了,大家可以 Google 一下關鍵字就會有很多相關服務了~我自己是選 Font Awesome,原因是 photoshop/sketch app 也有支援!細節可以參考這篇文章:超效率! 直接使用 icon font 在 Photoshop 中設計網頁畫面!
CSS 的維護性
CSS 維護性用白話文解釋,就是讓他人看得懂的程式碼與邏輯。如此一來,當同事打開你的 CSS 檔案進行修改時,在開發的效率上差異就很大。以下針對結構與命名做些心得分享。
首先以檔案結構開始,我自己本身會進行 scss 檔案切割,讓每支 .scss 的功能獨立,如此一來,當頁面 layout UI 需要調整時,就可以很快速的進行維護,其 scss 檔案切割的結構如下:
由上面的 HTML 可以看出 .scss 的分類方法(因專案大小、個人喜好而異)。筆者剛開始學習時,只分成兩支檔案:mixin 與 style,結果導致 style.scss 這支檔案中有八百多行的 code(平台規模約1個 index, 20多頁 pages),直到讀了 CSS 檔案管理技巧分享,才驚覺我這樣做,對於專案管理實在太不友善了,假使我現在花多點時間整理,我在未來的管理上便會更輕鬆!因此開始研究起 CSS 檔案分類的技巧,30天掌握Sass語法 – (18)規劃你的Sass結構這篇也滿值得一讀的,最重要的是:要動手做,才會知道哪些觀念不懂,找完資料,再做一次,觀念會更加深!

▲圖片截自:https://speakerdeck.com/evenwu/css-dang-an-guan-li-ji-qiao-fen-xiang
你可能會疑惑怎麼一下子是 SASS 一下子是 SCSS,是不是筆者筆誤?其實是 SASS 可以支援兩種寫法,SASS 就是以縮排代替括弧,這整體上比較簡潔,但相對地一開始較不容易習慣;而另一個寫法則是 SCSS,跟 css 的寫法較像,保留括弧,因此如果將 css 的寫法存成 .scss 是允許的,但沒意義(有運用到 SASS 精華才有意義:變數、Mixin、extend、巢狀撰寫)。
另一個關於維護性的分享就是命名。命名一直是筆者覺得最拖效率的部分,有時就因為思考命名就浪費掉許多時間且 coding 的思緒會被中斷,因此我開始去參考、研究別人的命名規則,以下是我自己常用的命名架構:
先切出整體架構:header / main / footer
再依照功能命名:banner / nav / container / sidebar
如果需要容器設定寬度等,我會用 xxxContainer,如:navContainer / mainContainer
如果群組元素,我會用 xxxWrap,如:navWarp
次元素:subXxxx,如 subNav / subMenu
常見元素:意義命名,如 logo / mail / bt
而其他元素命名的話,只要遵守 “意義命名”,明白的表明元素、用途等,避免使用 class=”1″, class=”aaa” 這類的無意義命名方式;至於 id 與 class 命名的格式,我自己本身的習慣是 id=”id_name” class=”className” 的方式。
哪時使用 id?哪時使用 class?簡單來說,以 CSS 樣式為目的的都會使用 class,畢竟這些樣式都可能會重覆使用;id 就不一樣了,它只能獨立存在,不能重覆,因此它常見於 “整體架構命名” or 預留給 javascript。
CSS Framework(Bootstrap)
老實說,筆者使用過一次 Bootstrap 後,就沒再用過了,不是它不好用,而是在瞭解它的架構與邏輯後,我還是喜歡自己刻(已經有一套自己的架構邏輯了)。
Bootstrap 對我而言,它是一個必懂的知識,因為目前太多人使用了,所以你極有可能會接到修改、維護使用 Bootstrap 框架寫的網頁,如此一來,你便可以輕鬆上手;另一個原因是藉由了解 Bootstrap 的架構原理,可以讓自己對於 CSS 更熟悉,且會讓你的 CSS code 更有彈性,功力提升(但切記不要依賴啊~)。
不使用現有的 CSS Framework 而選擇自己動手客製將會有個缺點,就是你必須花時間寫文件~
延伸閱讀:
選擇手刻,還是用CSS FRAMEWORK?
BOOTSTRAP RWD 使用方法及原理
Bootstrap CSS 中文文件
版本控制(git)
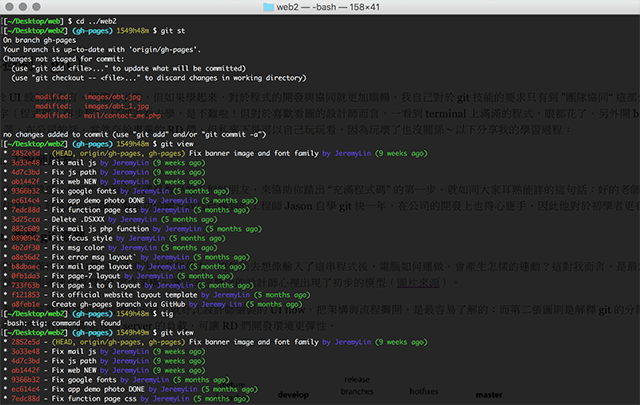
git 對於 UI 設計師而言,門檻高了點,但如果學起來,對於程式的開發與協同就更加順暢。我自己對於 git 技能的要求只有到 ”團隊協同“ 這部分,因為架設環境有太多 ”文字(程式碼)與步驟“,仔細去看去學,是不難啦!但對於喜歡看圖的設計師而言,一看到 terminal 上滿滿的程式,眼都花了。另外開 branch、開 release、rebase 等,在公司的話,當然交給專業的 RD 們,但私底下是可以自己玩玩看,因為玩壞了也沒關係~以下分享我的學習過程:

▲圖片截自:充滿指令的 terminal
step1. 工程師朋友
首先,你必須慎選一位真的有耐心又懂得教學的工程師朋友,來協助你踏出 “充滿程式碼” 的第一步。就如同大家耳熟能詳的這句話:好的老師讓你上天堂,壞的老師帶你住套房。好老師可以讓你事半功倍啊~我自己遇到的工程師 Jason 自學 git 快一年,在公司的開發上也得心應手,因此他對於初學者更有同理心。
step2. 圖解 git 原理
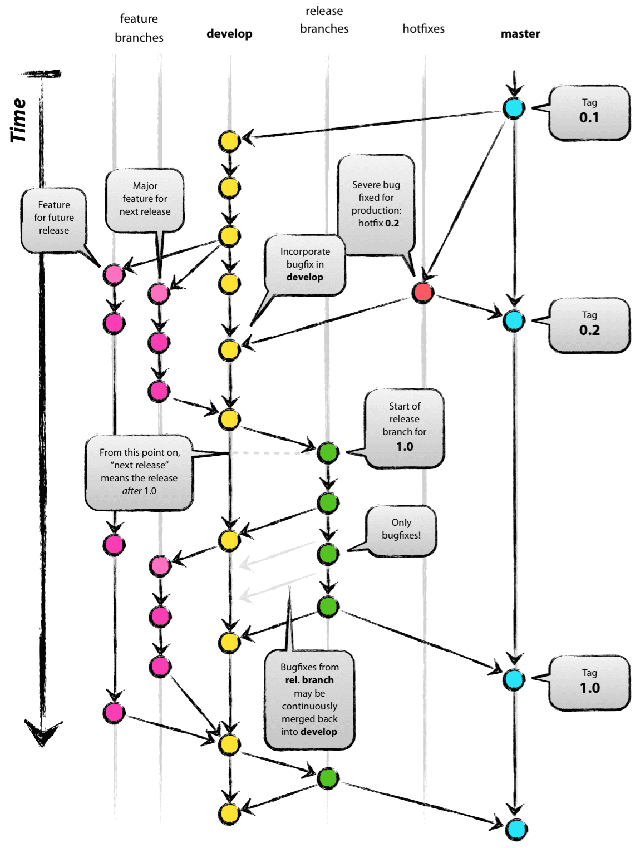
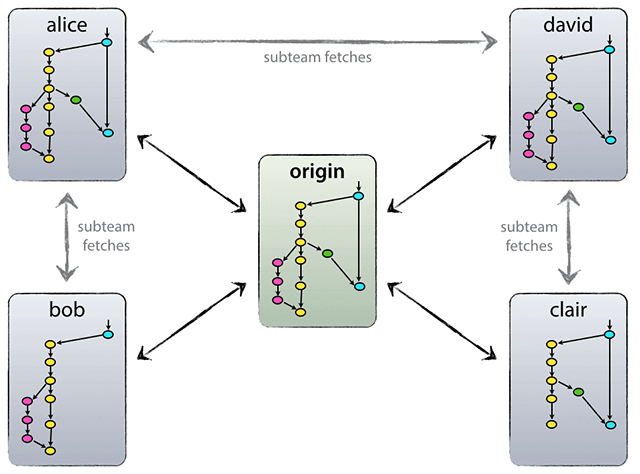
設計師對於充滿程式碼的畫面無法產生太多想像力,更無法去想像輸入了這串程式後,電腦如何運做、會產生怎樣的連動?這對我而言,是最無法適應的。因此工程師就會試圖使用圖像化解釋 git 運作架構,讓完全沒概念的設計師心裡出現了初步的模型(圖片來源)。
第一張圖可以解釋 git 的運作結構與流程,就好比設計師繪製的 UI flow,把架構與流程攤開,是最容易了解的;而第二張圖則是解釋 git 的分散式版本控制系統,去中心化的特性,有效的降低遠端 server 的負載,可讓 RD 們開發環境更彈性。

▲git flow model

▲git 分散式工作示意圖
延伸閱讀:
Pro Git 正體中文版
連猴子都能懂的Git入門指南
Git flow 開發流程
Atlassian Git Tutorial
step3. 記下一般狀況下的流程
我會請工程師朋友從建立專案到最後把程式碼 push 到遠端的流程做一次(不考慮其他突發狀況),我會把流程清楚的紀錄在紙上,並且標注每一步驟的意義是什麼?每串程式碼的用處是什麼?因為知道背後的意義就更容易記住與應用。另外我也會問程式碼的字義,如為什麼剛剛那串程式沒有 -f 而這串程式卻有?-f 的 f 是什麼英文單字的縮寫啊?之類的問題。以下分享我當初的筆記之最最最單純的流程:
1. git co master
2. git pull
3. git co feature XXXX(RD 已開好 branch,讓我直接切過去)
4. 開始開發
5. git st(查看修改了哪些檔案)
6. tig(大致快速瀏覽修改的檔案內容)
7. git add(將修改過的檔案加入)
8. git commit(每一個階段 commit 一次,並註解這次 commit 修改了什麼?)
9. 繼續開發
10. git st(查看修改了哪些檔案)
11. tig(大致快速瀏覽修改的檔案內容)
12. git add(將修改過的檔案加入)
13. git commit(再次 commit,重複這三步驟至你覺得到某一階段了,可以把 code 上到遠端)
14. git pull –rebase(我自己的習慣,避免發生衝突)
step4. 實際操作
開始參與公司開發專案的協同(前提是工程師以幫你把環境與權限設好),然後我就依照 step3 的步驟一步一步來,但工程師特別強調 “要 push 前請先找他來看看”,讓他檢查一下,沒問題再 push。原因其實就是害怕新手打亂了 develop 的開發(如:誤刪某些程式或檔案、merge 沒解決硬推等)。
step5. 錯中學
在你實際操作的過程中,大大小小的問題將接踵而出,這時候你就必須一直去請教(煩)工程師,把問題來龍去脈釐清,有助於你對於 git 的了解。但小弟駑鈍,同一個問題常常重複請教了好幾次才明白。
第一次 – 有聽沒有懂 第二次 – 好像略懂,坐下換我執行,還是不懂 第三次 – 可以處理類似的狀況,但總是有意外
step6. 玩玩 github,開個 github 專案
由於我先接觸公司的 git 開發環境,所以 github 反而一直沒去摸。為了讓自己可以更了解透徹 git 的精髓,於是我開始嘗試 github,反正試壞了不用錢,砍掉重來嘍~ github 除了可以讓設計師練習 git 技能外,也是一個很好的作品集空間(github.io),設計師們可以透過練習 HTML / CSS / git,然後把作品放到 github.io,真的很方便,空間免費又穩定!另外,可以跟三五好友一起開個專案,透過遠端協同的方式一起開發,我想這是進步最快的方式之一!
後記
在職場上選擇你的定位很重要,但切記不要畏懼學習新領域!親身學習過才有 say no 的資格。但要學到怎樣的程度才算是一個 milestone 呢?以下是我自己訂下的 milestone,讓我在選擇下一步時,可以不再猶豫不決。
1. 與前端工程師討論圖稿時,自己可以用 HTML / CSS 的術語跟他們溝通(這階段如果不討厭程式碼,就往下)
2. 嘗試獨立用 HTML / CSS 刻出自己的設計稿(寫 code 的過程跟做設計時一樣 high,往下)
3. 優化自己的 HTML / CSS 寫法,嘗試架設靜態網站(非常關心自己 code 的品質,願意嘗試新寫法並比較差異,往下)
4. 在自己獨立寫的網頁中加入一些 jquery,讓網頁有動態的行為(願意閱讀 jquery 相關文件,知道怎麼改參數,往下)
5. 加入 git 開發流程(覺得 git 真的超方便,往下)
6. 學習 javascript(如果這階段學的算順手,那也許你可以考慮往下一步 – 前端設計師邁進)
7. 如果你選擇了前端設計師,那技術上就需要多多專研了(我只走到 6.001 步,還在掙扎中)
不論 學習程式 的結果如何,相信對於你與 RD 間的溝通可以更加暢通無阻,因為你可以試著使用 RD 的思考角度去看待你們之間的爭執點,再找出設計師與工程師之間都可以接受的呈現方式(但是好設計請記得堅持)。
作者介紹
設計大舌頭 /Jeremy Lin
設計大舌頭是一個關注使用者經驗相關議題的內容平台,包含使用者介面、互動設計、使用者經驗、產品設計趨勢以及服務設計等,試圖讓更多讀者了解設計師們的巧思,並推廣 design thinking 的思維。
