
生活中到處充滿了各種的符號,不論人種、語言、國度,透過符號與圖示的設計,用以象徵人、事、物,方便人們快速有效的辨識與溝通。在界面設計中符號用以代表功能、引導、說明,並傳遞界面的情感,透過我們的感官接收,讓使用者立即辨識它所要傳達的訊息。
而符號學(Semiotics)本身,簡單來說就是一門研究符號、符號系統和意義的研究領域,主要研究符號如何更容易被人類了解的科學。
在UI中為什麼圖示應該被簡化為符號

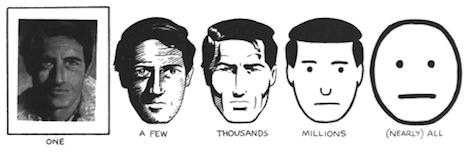
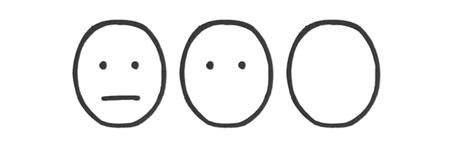
最左邊的圖是一個寫實的人臉,最右邊的是圖形化概念的臉,在UI設計時,通常我們主要傳達一個功能的想法或概念,最左邊的臉包含了過多的訊息,很容易分散掉我們想傳達的功能。

相反的,如果臉部的細節過於簡化到只剩一個圓,也會無法提供準確的訊息,同樣會造成使用者困惑。

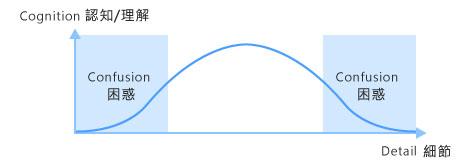
在設計符號時,通常會讓使用者迷惑的圖示,都有過多或過少的細節;所以設計時必須要了解怎樣的圖形細節有助於使用者辨識,並設法將這些圖形符號化,以準確的傳達訊息。
符號如何被人們設計出來─
符號由,1.再現者(設計圖形的設計師)、2.客體(物體本身)、3.解釋義(物體的抽象概念),等3個部分所共同構成。透過設計師的思考轉化後,將符號產生出來。以電池為例子(如下圖),電池透過這3個部分共同構成,將造型精簡為符號後,設計師便創造出我們常見的電池符號。

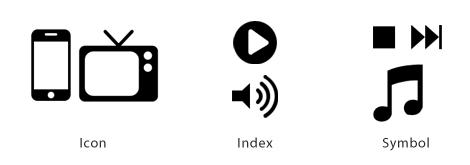
符號學家認為符號可以分為以下3類….
Icon:酷似所指涉的物體。
Index:符號就是物體本身或物體有實體的關聯。
Symbol:記號和所指涉的物體關係是一種慣例、約定或規

圖形設計上大概包含以下幾個重點。
在UI的世界中,有效的圖像必須要具有讓人一眼就能辨識的特質,但並非每個事物都可以被輕易的創造成圖示,必須透過設計師逐步的去除細節並抽象化,並考慮多個圖像應用在同一個UI上的一致性,設計UI的圖形時會需要注意以下的一些原則……
- 立即辨識(Immediacy)─有效的圖像必須一眼就被辨識出來。
- 普遍性(generality)─普遍代表某一事物或約定成俗的圖示。
- 一致性(cohesiveness)─圖像通常很少單獨存在,必須考量整個系統的視覺,但仍須保有單獨圖像的視覺特徵,方便使用者辨識。
- 特徵描述─使用者觀看圖示時,會喚起心中對該物體的特徵,進而聯想該物體。
- 可溝通性─符號本身的意義要能和使用者的生活經驗共通,當雙方的語意關係清楚,圖像才能做有效的溝通。
圖示設計會隨著時間及使用者認知而改變
圖示設計會因為現實生活的改變,也會跟著使用者心理的認知而改變,例如Itune的圖示由原先以”光碟+音符”所構成的符號, 2010 iTtunes的符號改變調整為”單純音符+圓底”的符號,主要也是因為光碟的元素,在目前的使用者習慣中,並無法完全表示其意義,而進行的圖示修正。

圖形化使用者界面越來越受到重視,唯有不斷的提升圖形的辨識度及互動性,才能讓使用者容易上手,真正抓住使用者的內心,創造與良好的使用者經驗。
—————————————————————————————————————-
參考連結:
http://uxmag.com/articles/realism-in-ui-design
http://cdc.tencent.com/?p=5038
————————————————–
作者介紹
遊戲橘子人因設計中心 / MOMO
以使用者為中心UCD(User- Centered Design)設計方法,運用在集團各個專案上的執行或改良,致力於推動遊戲橘子自製產品最佳的使用者體驗。
————————————————–
