
講這篇文章之前讓我想到在一則廣告NOKIA中有一句話「科技始終來自於人性」,沒有生命的產品透過了人與產品之間的情感設計,讓產品瞬間產生了友善的感覺,並非冰冷產品或網頁,其實我們在設計過程永遠不是嶄新的觀念、老掉牙的想法,相反地,它深植於每個人的潛意識中,相信每個人都沒有很認真看過網頁footer,在一個footer頁面設計都是網頁上經常容易被忽略或是不重視的一項設計,可能認為網頁頭部可能是一個網站的設計焦點,如果把所有努力做了一個吸引人的網頁頭部標題與內容,也許你會想只要設計一個傳統的版權聲明和免責聲明footer好了,認為可能就這樣結束了,你有想過如果使用者瀏覽到最後footer時會是怎樣!?。
在整個Footer他不只是一個大的空間可以填寫內容,在整個網站設計,可以利用他來設計一些很有趣的想法,包括導航、Twitter、新訊息等,接下來為各位介紹一些在Footer上讓人為之一亮的體驗設計。
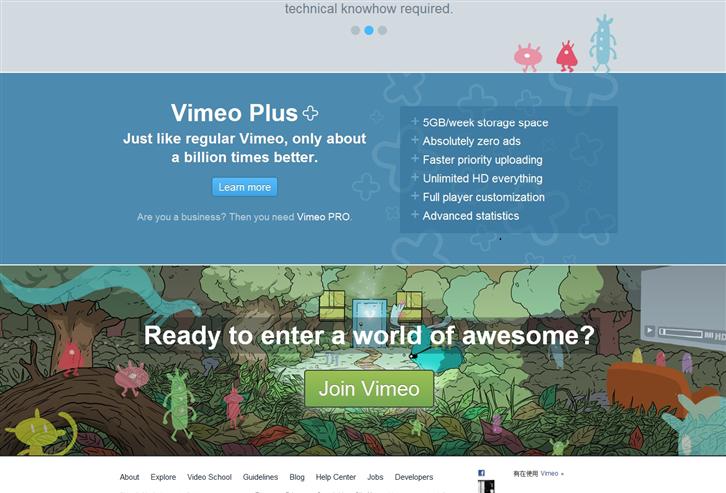
VIMEO:你會發現一個很酷的Footer。它顯示的訊息並不多,只有希望使用者加入Vimeo,但基本上主要Footer是有的,透過一個漂亮的插畫風格來展現。

Putzengel:透過漂亮的紋理透過不一樣的樣式和滑鼠滾動時的視覺效果,直到最後擺放公司的地圖、關於我們跟聯繫我們資訊,藉由一整塊螢幕來顯示,延續整體的一致性。

Jan Ploch:一個很酷的個人網站的作品,Footer設計延續整體網站以酒瓶為設計,到Footer已標籤貼紙為聯繫我們以及水被喝光的效果非常有趣,清楚達到延續由Header至Footer的設計。

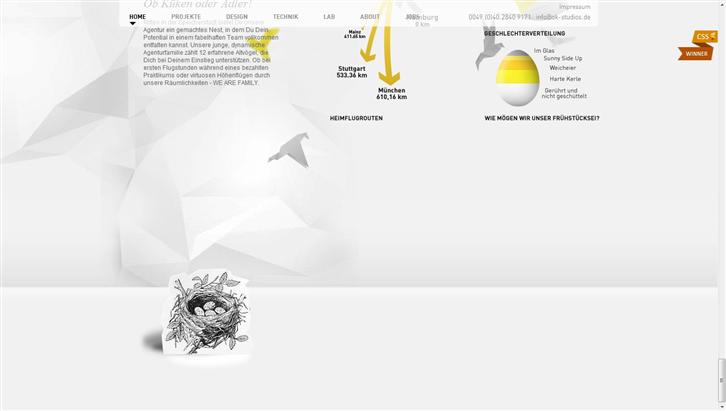
Ok Studios:整個網站使已上下層交錯的動畫並結合滑鼠滾動時的視覺效果的網站,並有趣運用繪圖方式呈現Footer黑與白的動物圖案。

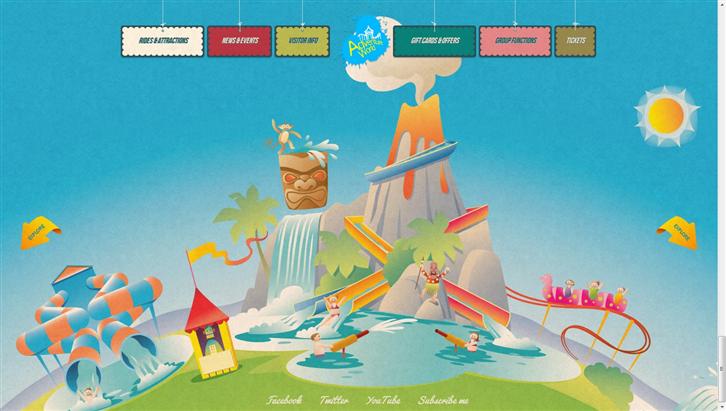
Adventure World:體驗興奮的冒險世界,以一開始為地球場景為Footer當按下按鈕時網頁會往上延伸場景,一個非常特別的網站把Footer當作主網頁的內容使用,巧妙的運用網頁的Footer來當場景。

Atlantis:探索1962失落的亞特蘭蒂斯大陸,而你從海洋地板上乘坐著一個膠囊裡面探索直到Footer。

The Pixel:另一個吸引人有趣的Blog Footer ,從樹木頭部繼續往下延伸,如果繼續往下滾動會發現原來是一棵樹與村莊。
![]()
結語
不論怎麼樣的Footer設計都是希望強調網頁設計師的優秀技能,而設計師用他們的巧思配合網站視覺的設計,在這篇文章中,各式各樣的Footer設計展現了他們的創意,而Footer應該是要讓使用者更友善的、更省力的找到我們,這些目的也只是希望能夠提供額外的體驗,改善使用者體驗方式。
網頁上的Footer已經從一個簡單的部分,除了承載了版權信息和附加鏈接之外,還衍伸成為一個多功能區,在這裡你可以找到各種網站的功能,如Twitter的更新,等等豐富的功能。
參考資料:
http://www.flashuser.net/inspiration/
http://www.flashuser.net/web-design/
http://philsu.tw/index.php/deisgn-treasures/
http://www.wowlavie.com/
———————————————————————————–
作者介紹
遊戲橘子人因設計中心 / Penyuan Liao
以使用者為中心UCD (User-Centered Design) 設計方法,運用在集團各個專案上的執行或改良,致力於推動及提供遊戲橘子自製產品最佳的使用者體驗。
———————————————————————————–
