
UI 與 UX 有什麼不同?Conversion Lab 整理了網路上常見的 UI 與 UX 差異圖,一圖勝千言,讓我們用這些圖來看一下 UI & UX 不同之處吧,已經了解差異的讀者也可以來數數看自己曾經看過的圖有幾張。
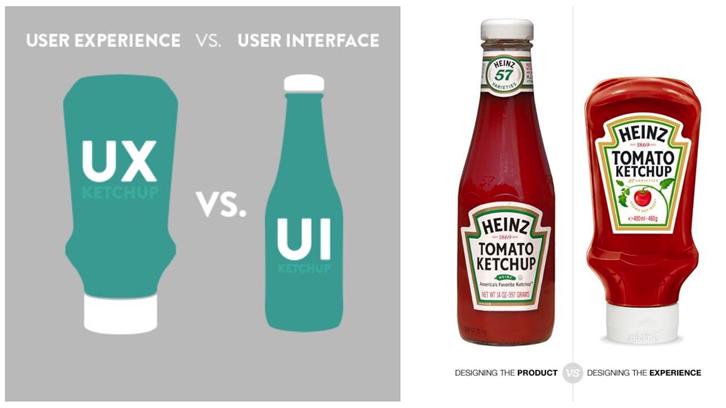
1.倒過來的蕃茄醬瓶設計,考慮到番茄醬快用完時很難倒出的使用情境。

▲圖片來源:Techtic
2.從定義來解釋 UI 與 UX 之間的差異,兩者定義有很大的不同

▲圖片來源:Deptofmarketing
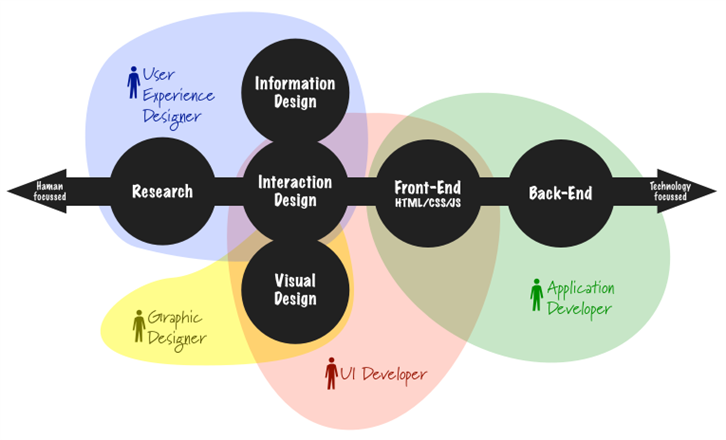
3.從專業分工的角度來說明差別,可以看出負責的部分哪些相同,哪些不同。

▲圖片來源:Asinthecity
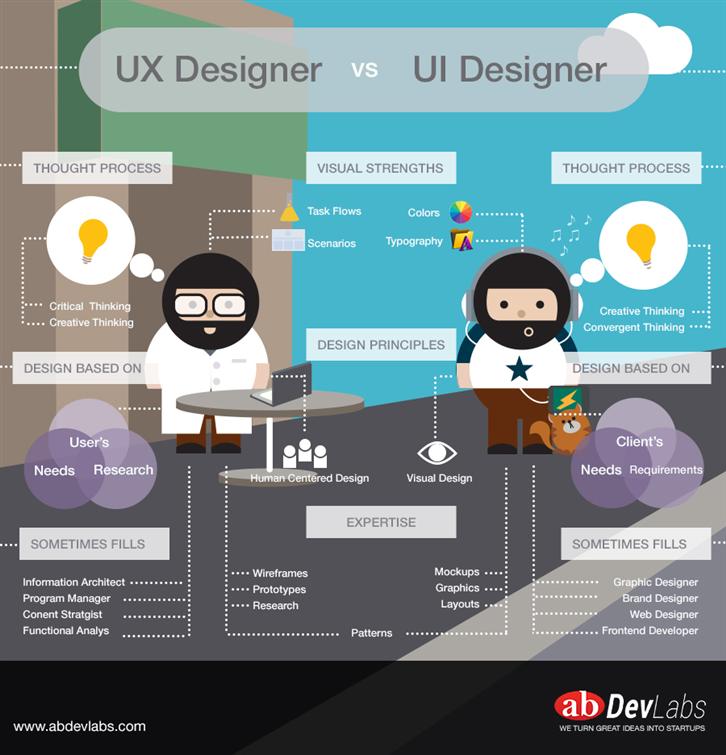
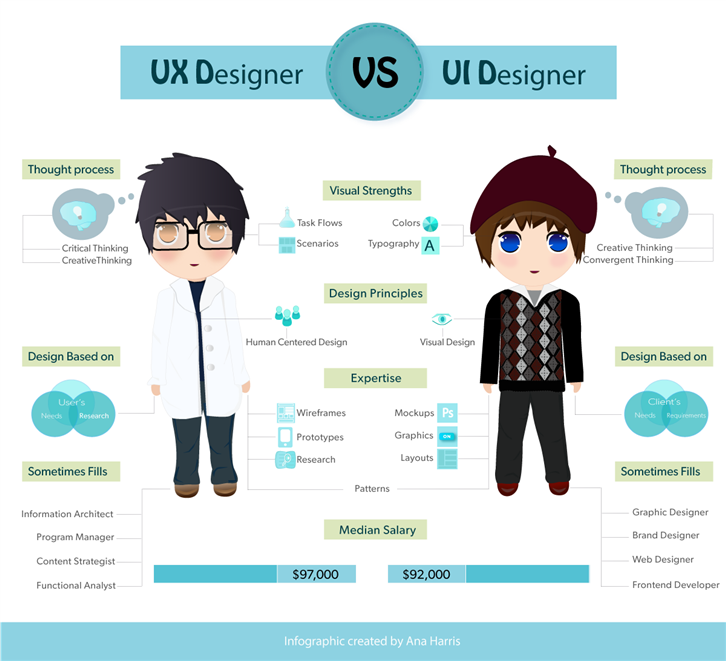
4.這張圖比較複雜,但基本上還是看得出差異。相同之處很明顯, 都是留著大鬍子的胖子

▲圖片來源:Abdevlabs
下面這張圖跟上面那張是同一張,只是畫風不一樣,從設計師們從大鬍胖子變成花美男

▲圖片來源:Uxdesigner21
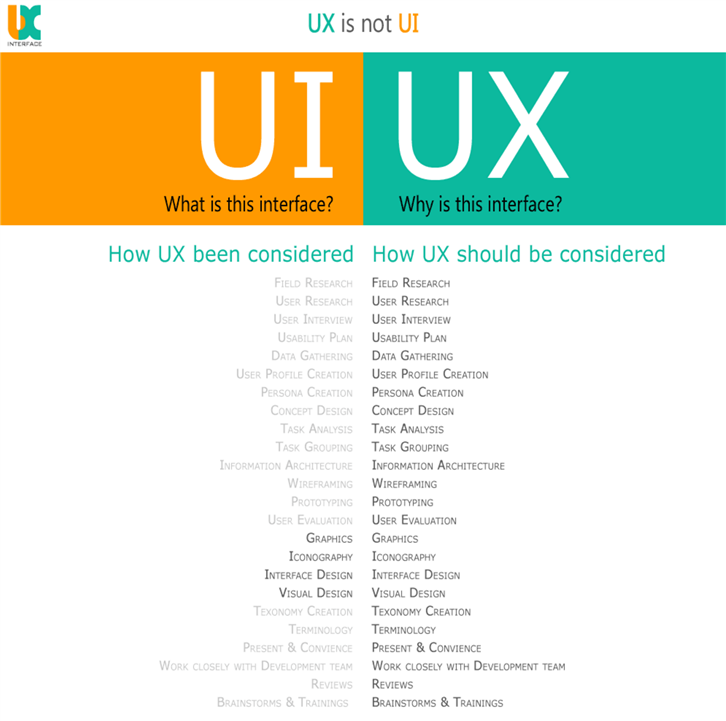
5. 從工作項目來解釋差異,雖然 UX 的範圍很廣,但很少人可以精通全部,幾乎沒有。

▲圖片來源:Uxinterface
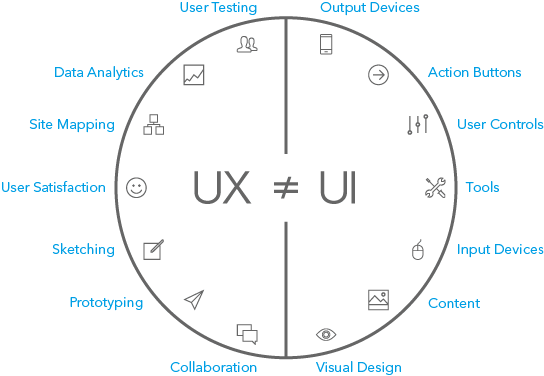
6. 這張圖的分法有點奇怪,但畢竟是大整理,還是整理起來給讀者參考一下。

▲圖片來源:Linkis
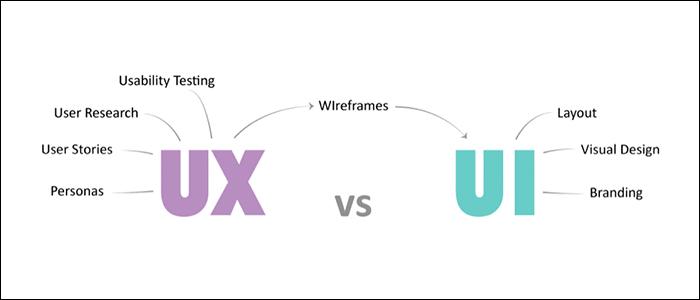
7. 用兩者基本的工作項目來區分,但 UI 有沒有專職 Branding 就看每家公司對職位的設計了

▲圖片來源:Thecdm
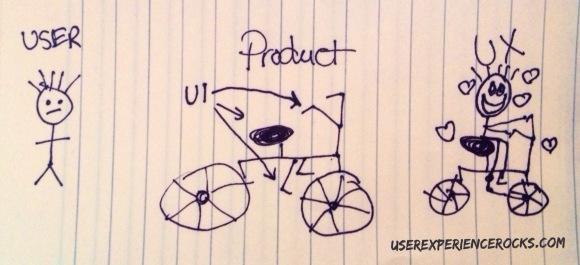
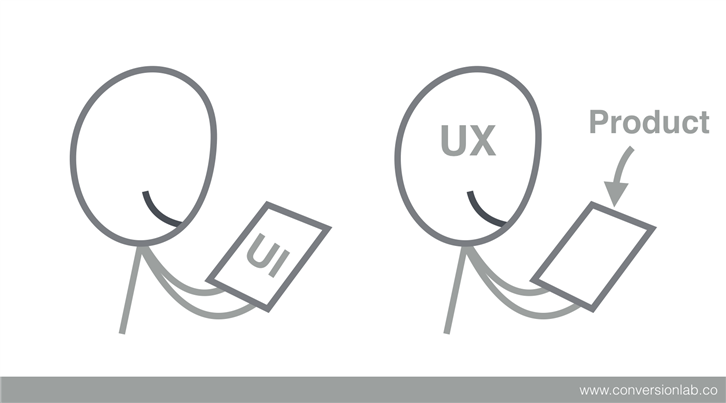
8.從產品的角度看 UI 與 UX,UI 是產品的一部份,UX 是使用產品的體驗

▲圖片來源:Userexperiencerocks
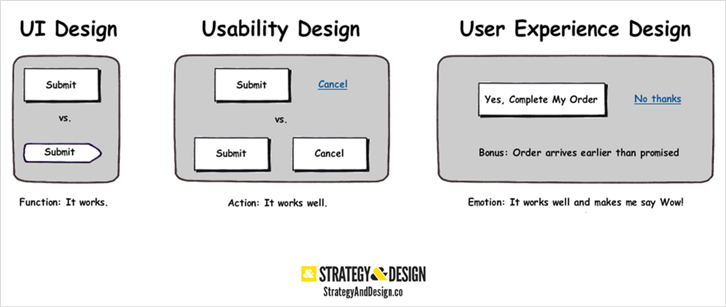
9. UI Design:功能。Usability design:動作。User Experience Design:情感

▲圖片來源:Strategyanddesign
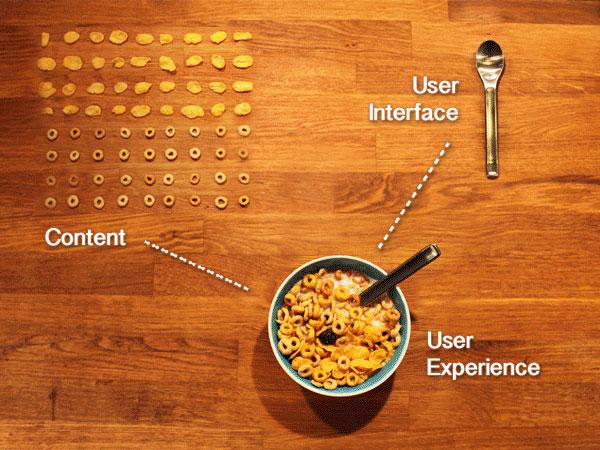
10. UI 是用來取用 Content 的工具,使用者使用 UI 吃完 Content 的體驗是 UX

▲圖片來源:Icarehealth
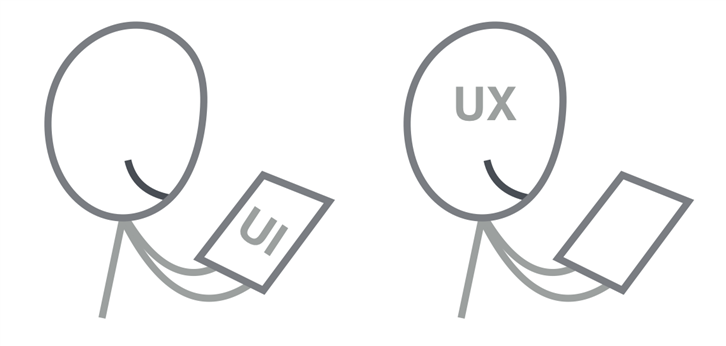
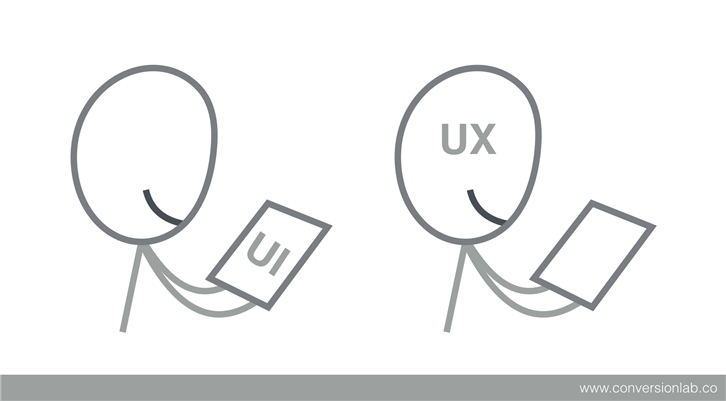
Conversion Lab 也畫了一張圖來說明 UI 與 UX 的差異。

UI 在使用者的眼前,UX 在使用者的大腦裡。UX 設計師不僅關注介面設計,更關心所有會影響使用體驗的一切,例如資訊架構、互動設計、Content、使用者的認知、經驗、需求、價值觀。當 UI 設計師設計完介面之後,對 UX 設計師來說工作還沒完成,UX 設計師最終的工作是在使用者的大腦裡完成的,所以 UX 設計師永遠看不到自己的工作成果,只能透過使用者訪談或定性定量 UX 研究方法,去檢視使用者腦袋裡的體驗是否正確。

有人會說設計 UI 不就是在設計 UX 嗎?如果 User 的體驗只被 UI 影響,那或許可以說設計 UI 就等於設計 UX,但使用者手上拿的不是 UI,而是產品,UI 是產品設計的一部份。體驗也不完全受產品影響,還會受到使用產品時當下的使用情境以及使用者對品牌的印象等等其他與體驗相關的事影響。
以上就是 Conversion Lab 為您整理的 UI&UX 的差別圖。歡迎加入 Conversion Lab 粉絲頁,每天有更多更相關的資訊與您分享。
本文轉載自:Conversion Lab
About Hans Shih
UX Planner & Researcher,主要工作為使用者經驗研究與設計、易用性研究與數據分析。
期盼自己能成為一位優秀的 Designer & Researcher,就像 Alan Cooper 強調的一樣,設計師必須成為 UX Researcher,才能有效地將從使用者身上發現的 Insights 落實在設計裡面。
