.jpg)
在這個資訊爆炸的網路世代,幾乎有任何需要找尋資料的需求時,不意外的第一個時間點所想到就是從網路下手。
網路世界競爭者如此之多,當使用者不滿你所提供的服務時,請相信、他的耐心將不會超過一分鐘。
那麼,如何在如此茫茫大海中給予用戶直覺且體貼的資料找尋方法,那會是一個非常重要的課題!
特別是當網站是提供大量資訊內容的服務,更需要當個貼心的建築師,明白用戶資訊搜尋的行為,進而著手進行網站的資訊規畫。
用戶資訊搜尋的行為模式
你了解你的用戶採什麼手段進行資訊搜尋的嗎?
通常他們的動作不外乎逐步閱讀、輸入關鍵字查詢、連結與連結中找尋、詢問他人尋求解答等幾種手段。
那麼搜尋的行為模式呢?
其實透過他們採取的手段就不難發現到,在尋找所期望的資訊的行為就是不斷的進行瀏覽、查詢、詢問這三項的整合,聽起來似乎有點抽象,來看個案例:
Step 1 阿凱想透過books購買但丁所著的神曲,於是他透過搜尋器輸入了關鍵字 ─ 神曲
Step 2 透過搜尋結果列表他進行了項目的瀏覽,並透過了個項目中的書籍推薦進行查詢,仍然未發現他的目標
Step 3 於是他重新進行的關鍵字搜尋 ─ 但丁神曲
Step 4 他找到想買的書籍,但卻發現書籍已銷售一空,所以他發了封信詢問客服人員

用戶不斷的透過這三項方法進行資料的搜尋,而透過這些方法就會組成複雜多樣的行為模式。
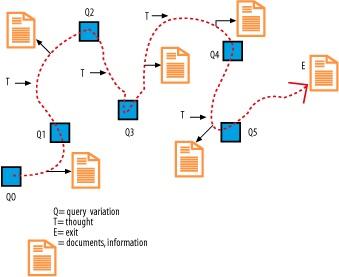
這樣多變的資訊搜尋模式,Marcia Bates博士歸納並發展出了一套模式理論 ─ 採草莓 (Berry-picking Model)。

上圖意指用戶搜尋資料行為乃先有搜尋目標的需求(Q),然後透過自身思考(T)進行找查,發現所期望的內容(documents, information)後在接續著進行下個目標的搜索。Bates發現文件配置就像是果園裡的草莓,會適當的安排在使用者所認知的位置中,使用者則不斷的在搜尋與瀏覽兩種模是中作切換,當得到滿足的資訊後方離去(E)。
了解用戶的資訊需求與搜尋行為
現在你知道了用戶對於資料的搜尋模式,接下來你就可深入去了解你的用戶在你的網站上有什麼樣的資訊需求與如何進行資訊的行為。
透過這些研究你才有足夠的立基點去為你的用戶建構最貼心的資訊架構,提升網站的可用性。
怎麼做呢?這裡推薦最常使用的兩種方式:搜尋分析法與情境詢問。
搜尋分析法,乃調閱網站上的搜尋查詢資料,分析使用者時常搜尋的內容與搜尋行為。
情境詢問,指與用戶面對面的接觸,進行詢問與觀察用戶的操作行為。
組織你網站上的資訊
在了解你用戶對於資訊找尋上的行為模式之後,或許你已經有想法準備著手進行下一個版本的調整。
透過使用者研究與訪談等等手段你有可依循的資訊進行網站優化,可能是UI面的修改、視覺面的調整、程式撰寫的修正等,那麼重點的資訊架構該如何下手呢?
大體上可歸類成四大系統:
組織系統
對於用戶所搜尋的資訊組織的方式,可以分為精確性與模糊性的組織體系。
精確性包含了按字母、年表、地理位置。因為這些是用戶已知要找的需求,故適用在已知的資料項目搜尋。
模糊性包含了按主題、任務、觀眾、比喻以及混用。這些適用再瀏覽與聯想式的互動,因為用戶自己也對自身的需求不明確。
而在定義用戶如何於網站上的瀏覽方式則跟所選擇的組織結構有關。
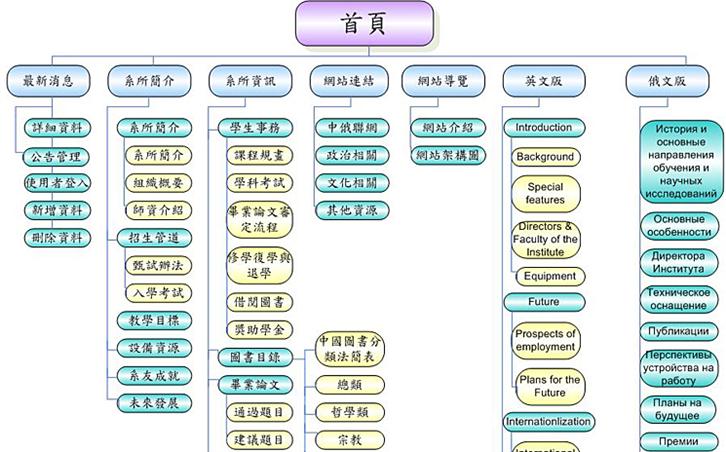
階層式結構,由上往下具有從屬關係的階級關係。

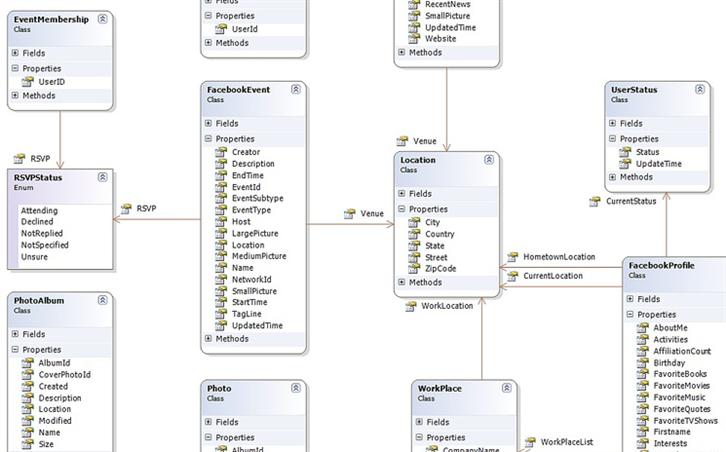
▲資料庫結構,由下往上、將資料進行群組,方便搜尋與取出。

▲超連結,非線性的將資料項與資料群彼此連結,主要輔助上述兩項的不足。
標籤系統
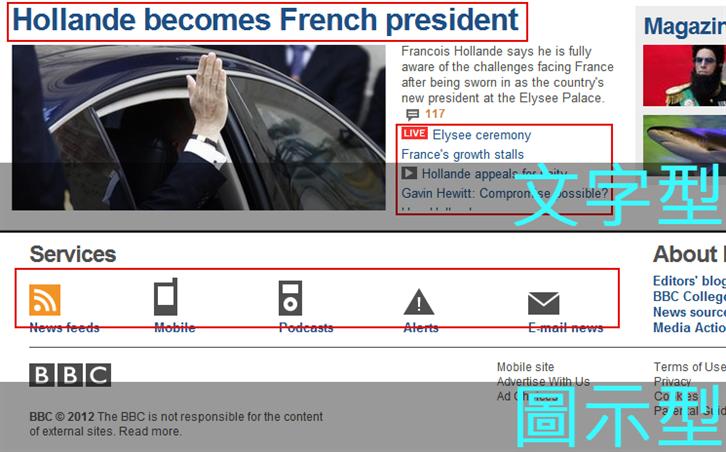
意指如何表現資訊,常用的兩種格式:文字型與圖示型。

文字型包含了資訊中連結、文章標題、網站導覽選項與索引。
圖示型指的是將文字視覺化的連結標籤。
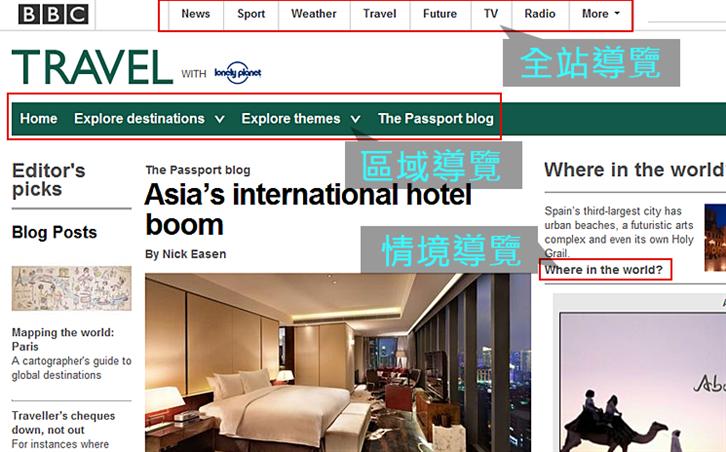
導覽系統
導覽的目的是供用戶瀏覽用,幫助用戶了解他在哪,以及可以去哪。
全站導覽,就是在所有網站上的頁面皆呈現的全域導覽系統。
區域導覽,輔助全站導覽的系統。
情境導覽,不適合安置在全站與區域導覽上的內容需另外安置,通常設置在文章之中。

網站地圖,對於有一定內容的網站所設置的系統,類似書籍的目錄。
網站索引,以關鍵字或字母順序排列,供搜索的無階層系統。
搜尋系統
透過用戶自行定義的字串進行查找,將結果進行匯整與呈現的功能。
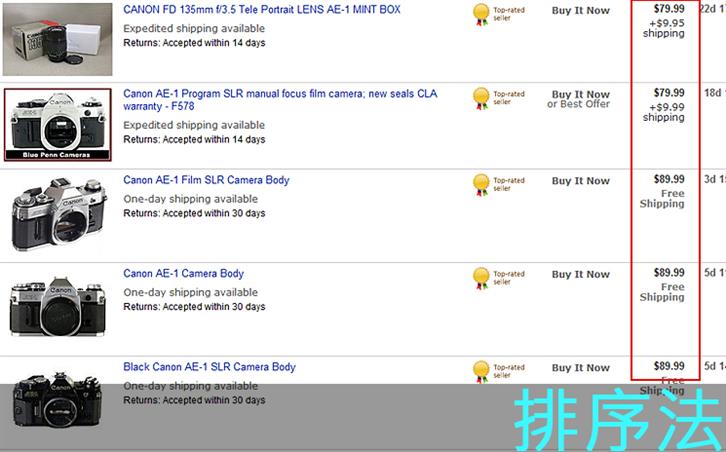
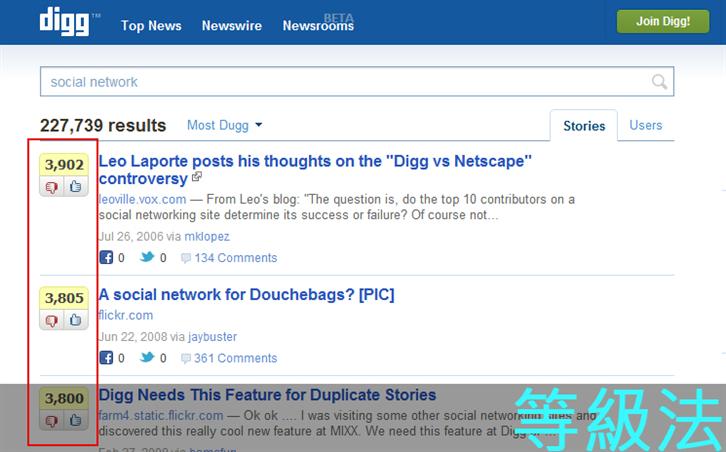
對於列出結果的方法常用的方式分為排序與等級。
排序法乃針對用戶要做決策時可發揮最大效用,例如再對賣場商品進行比價時,以價格排序誘因幫助用戶果斷下決定。

▲等級法用在資訊需要理解或學習使用,例如知識問答以評分等級或推薦數量來推薦用戶快速篩選與閱讀。

總結

至今網路內容取向的服務已如洪水氾濫般的不斷洩出,要如何在如此大量的競爭對手中脫穎而出除了本身所提供的服務內容夠具獨特性外,網站的可用性與優使性也漸漸的成為競爭者們不可不正視重要議題。
而包含在其中的資訊架構,正是評估可用性的重要一項指標。
除提升網站優使性外,亦要讓你的用戶能夠在第一時間找出正確的網頁,若找不到所期望的頁面用戶可能就會失望離去,整個網站也就如同沒有存在一般,這正是資訊架構重要的原因。
藉由觀察你的用戶,了解用戶的資料找尋模式,然後對症下藥,建構出最適合你用戶找尋資訊的道路,幫助他們採到最甜美的草莓,正是網站建築師的職責所在!
參考資料
http://pages.gseis.ucla.edu/faculty/bates/berrypicking.html
http://shop.oreilly.com/product/9780596000356.do
http://semanticstudios.com/publications/semantics/000008.php
————————————————–
作者介紹
遊戲橘子人因設計中心 / Kai Hsu
以使用者為中心UCD(User- Centered Design)設計方法,運用在集團各個專案上的執行或改良,致力於推動遊戲橘子自製產品最佳的使用者體驗。
————————————————–
