
If someone ask you out of the blue: which 8 countries formed Eight-National Alliance intervened in China? How many could you still recount after so many years since graduation? Even though we’ve been long parted from our student era, I believe many people could still answer it correctly in an lightening speed: Russia, Germany, France, U.S, Japan, Austria, Italy and U.K. And we have our great history teacher to thank, for he/she ‘reorganize information’ for us using ‘verbal association’.
Let’s try the following order to review Eight-National Alliance
Russia, Germany, France, U.S, Japan, Austria, Italy, U.K
If you’re hungry, stew an eagle everyday
The reorganization was based on ‘homophones’ and sound-association in Chinese, therefore it may seem utterly unrelated when translated into English.
‘If you’re hungry, stew an eagle everyday’, isn’t that so much easier to memorize by heart? In fact, this is why it is important to regroup/reorganize information for it can help your brain to absorb seemingly unrelated information easier through logical structure and arrangement.
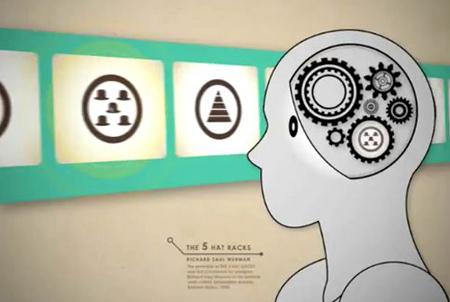
Five Hat Racks
The term was initially coined by the Chairman and creative director of TED Conferences, Wurman in 1989. The ‘hat’ represents information and the ‘rack’ represents organizing methods which means it doesn’t matter who you are trying to convey the information to, you could organize the information through the following 5 methods: location, alphabet, time, category or hierarchy. (a.k.a the LATCH principle)
Alphabet
Alphabet means to organize data in alphabetic order, for example dictionary or encyclopedia. Alphabetically formed data has a strong indexical nature, suitable for non-linear data. When we go to KTV to search singers through A, B,C or search names in yellow books are examples of alphabetical organization.

Time
Time is the best form of categorization for events that happen over fixed durations. Time is an easily framework in which changes can be observed and comparisons made, such as the time table for HBO movies, or transaction record search of a bank.

Location
When the location aspect in the data is relatively significant, you could organize data through geographic locales and space, such as the map of metro to show us our position and the exit or tour book that illustrates nearby sightseeing locations in the map for reference.

Category
Category means to organize data according to relevance or association, such as the job categories of job bank or merchandise type in the bidding website.

Hierarchy
If you need to accentuate the relationship amidst the data, you could use hierarchical organization (e.g. from biggest to smallest, from highest to lowest, from the most expensive to the cheapest). Online book store’s top 10 sales billboard or search engine’s rank are notable examples.

The application of Five Hat Racks
Applying the principle of 5 Hat Racks on beanfun!’s official website :
Alphabet: friend’s list is based on English alphabetical order of Chinese spelling structure.
Time: step-by-step webpage (e.g. registration page) which requires the order of steps
Location: marks out the location of GASH+distribution channels on the map
Category: categorize game selection (e.g. RPG game or action games)
Hierarchy: list the game based on the launch time or popular demand
Conclusion
Whether websites, guiding pamphlets, or store planning, you could almost organize your information or data with Five Hat Racks. Different organizing methods will affect the users’ perception towards the data.
The Five Hat Racks principle is only one theory among many other organizing methods. Most importantly, the designer needs to have the ability to analyze its data. Next time when you acquire your information/data, think about the focus first and organize it with the method that can facilitate effective communication and interaction with the users.
Reference
1. Rules of Design: 125 key rules of affecting recognition, increasing aesthetic and improving design
2. Understanding ‘people’—the key to design! Revealing 100 perceptive codes
3. http://www.infovis-wiki.net/index.php?title=Five_Hat_Racks
4. http://usabilityfriction.com/2009/09/29/five-hat-racks/#comments
————————————————–
About Author
Gamania UI Designer Center /Wendy Shih Adopting a User-Center Design approach, the Center seeks to improve upon Group initiated projects to promote Gamania self-produced products and give the players the best user experience.
————————————————–
