
最近、携帯端末の普及により、電車でも、会議中でも、食事中でもテレビを見ていても、スマホやタブレットでネットやゲームをして端末を手放せなくて、我々の生活はもはやこのような携帯端末から離れなくなってきました。それによって、アプリが増え、本物に見せかけたものやシンプルなもの、色んなインタフェーススタイルが現れてきました。その中で、あるデザインスタイルが流行り始め、大量にアプリのインタフェースに使われてきました。それは極シンプルですっきりした単純なデザインで、平面化デザイン(Flat Design)といいます。
平面化デザインとは
簡単に言うと、長年流行っていた斜め、グラデーション、影、艶出しなど、本物に見せかけるビジュアル効果をやめ、もっと平たく見えるインタフェースをデザインすることです。20世紀、建築界がシンプリズムを始めて、平面化デザインスタイルを始めました。「Form follows Funtion」や「Less is More」など当時から有名なスローガンは今でもよく聞きます。ミケランジェロがどうやってダヴィデ像を作ったかを聞かれたときが、「簡単さ。余分な石を削り、必要な部分だけ残したのさ」と答えたように、インタフェースデザインも同じ原理です。

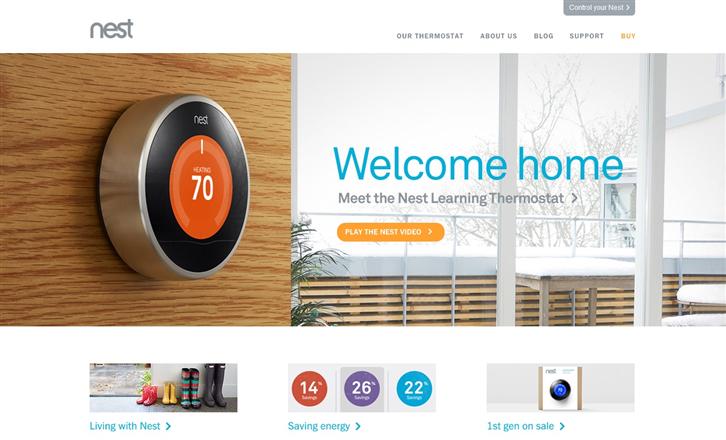
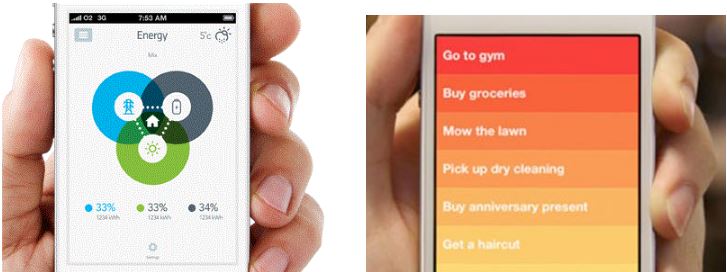
有名な自動温度調節機NESTは、元Apple社、iPodの生み親が作った製品です。そのウェブサイトから製品とそれに関わる応用環境など現実の要素は、平面化デザインのサイトに取り込んでいることが分かります。虚構と現実を融合させることによって、ユーザーがほかのビジュアル要素に邪魔されず、製品に注目することができます。

▲Metro UI
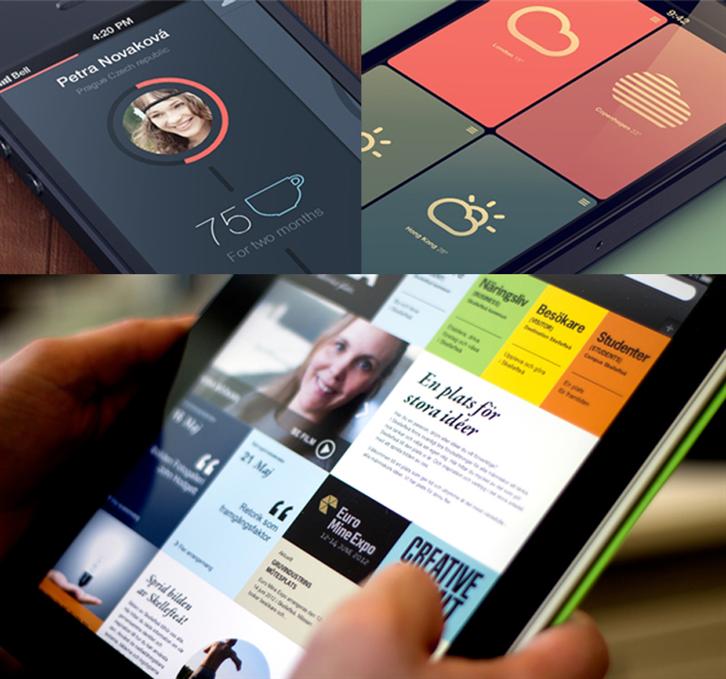
Metro UIはマイクロソフト社のWindows 8のデザインスタイルで、スイスの平面デザイン原則に基づいたものです。その鮮やかな色使いとすっきりしたレイアウトのインタフェースは平面化デザインに似ていて、インタフェースの材質ではなく、文字などの情報の内容に力を入れています。このシンプルなスタイルでより質感のあるビジュアルを提供できます。
平面化デザインVSスキュアモーフィズム
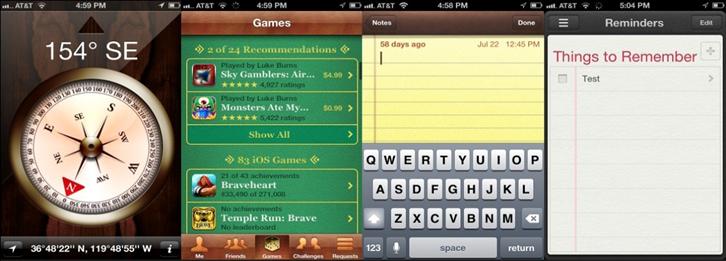
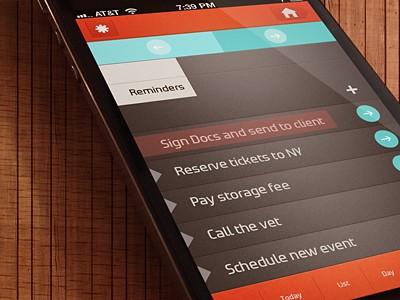
アップル社のインタフェースデザインには、よくスキュアモーフィズムスタイルが使われています。メモ帳からリマインダー、iBookの本棚まで華やかでリアルにみえて、実物にリンクされやすくしていて、ジョブズ氏もこういうスタイルを推進していました。

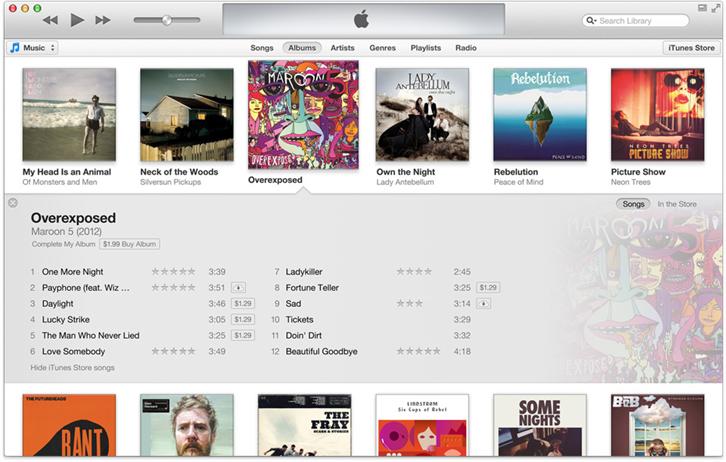
しかしアップル社の中で別の一派のデザイナーは過度のスキュアモーフィズムが華麗なだけで、機能性がない上、ユーザーを惑わせるだけであり、すべてのインタフェースは機能的に作るべきだと考えています。ジョナサン・アイブ氏もその1人です。最新のiTunesもその方針でよりシンプルに作られています。

デザインの良し悪しを決めるのは美学だけではない
平面化でも、スキュアモーフィズムでも、デザインスタイルを最終的に決めるのは、製品の具体的な働きや、プロセスが完全かどうかや、使用体験などであり、ビジュアルだけの問題ではありません。どのようなスタイルを採用しても、最適なインタフェースデザインになるにはいくつか共通の原則があります:
一致性:一致するデザインモードとビジュアルスタイルがあること。配色やアイコンの大きさ、レイアウトなどを合わせることで、ユーザーがより関連性を作りやすくなり、製品が使いやすくなります。段階化:インタフェースデザインでは、コアな機能を重視し、ほかの操作要素を二次的な位置に置き、インタフェースをシンプルで効率よくすることです。ユーザーにすばやく機能と情報の関係を認識させ、次のステップで何をするのかはっきり認識させることが一番大事なことです。


フィードバック:クリックしたとき、ユーザーにすばやくはっきりとしたビジュアルやアニメや通知音でフィードバックすることで、ユーザーが戸惑うことなくタスクを完了でき、操作後の満足度もあがります。
障害を減らす:どんなビジュアルスタイルでも、インタフェースを簡略化し、目的タスクを完了するのにかかるステップを減らし、操作をスムーズにする必要があります。操作上の障害や余計なステップは複雑さを増し、ユーザーがインタフェースで戸惑うだけです。

————————————————–
作者紹介
Gamania人間工学設計部/Jason Hsieh
使用者中心UCD (User-Centered Design)のデザイン方針でプロジェクトの実行と改良をする。Gamaniaの自社製品の使用体験に基づいて最適化に推進する
————————————————–
