
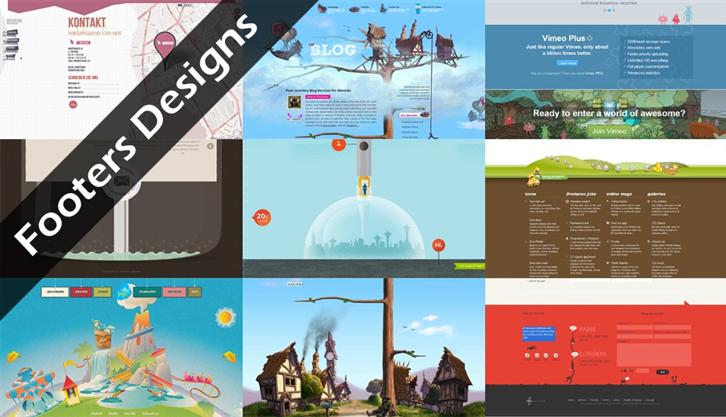
この文章を語る前に、NOKIAの広告にあった「テクノロジーは常にヒューマニズムから」というフレーズを思い出しました。生命をもたない製品が人と製品の間の感情により設計され、製品にフレンドリーな感覚が瞬時に生み出され、製品やサイトが冷たくなくなります。実際、我々は設計過程において常に斬新な概念、または古臭い手法を用いているわけではありません。そうではなく、一人ひとりの潜在意識に深く入り込んでいるのです。恐らく誰も熱心にフッターを見たことはないと思います。このフッター設計は、よく見逃されたり、重視されない設計項目です。サイトのヘッダーこそがサイト設計における焦点と考えられています。人を惹きつけるヘッダーやコンテンツを製作するために全力を注ぎ込み、従来の版権声明と免責声明のフッターを設計すればいいだろうという考えであれば、このように終わるかもしれません。しかし、ユーザーが最後のフッターまで見たときの事を考えたことがありますか?
フッターはコンテンツを書けるような大きな空間ではありませんが、サイトデザインにおいて、GPS、ツイッター、最新情報といった面白い方法を用いて設計することができます。次に、フッターにおける新しいデザイン例をご紹介します。
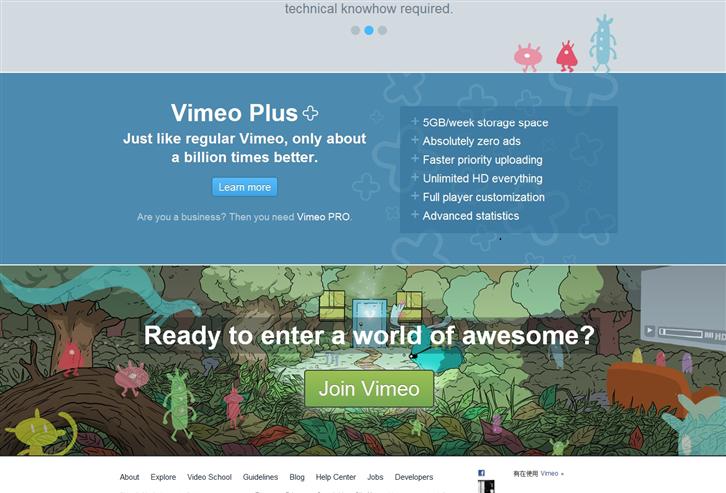
Vimeoではとてもクールなフッターを目にすることができます。表示されている情報は少なく、ユーザーがVimeoに参加してくれることを望んでいるだけです。しかし、基本的に主要フッターが存在し、綺麗な挿絵風に表示されています。

Putzengel:美しいライン、各種スタイル、そしてマウスを滑らした時のビジュアル効果により、最後に会社の地図、企業情報と問い合わせ先情報がレイアウトされています。全てがモニターに表示されることにより、全体的に統一感がもたらされています。

Jan Ploch:とてもクールな個人サイトです。フッター設計がサイト全体まで延長され、アルコールのボトルデザインになっており、フッターではラベルで問い合わせ先を表示し、飲み干す効果が加えられ、非常にユニークで、ヘッダーからフッターまでのデザインがはっきりと続いています。

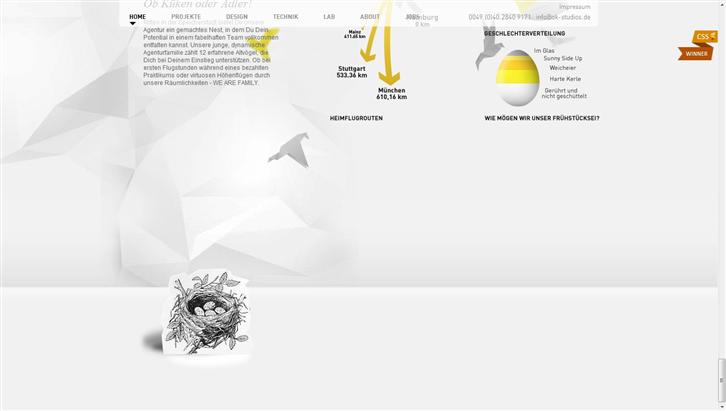
Ok Studios:サイト全体が上下層交差の動画となっており、マウスの動きと連結したビジュアル効果をもつサイトです。ユニークなイラストスタイルを採用しており、フッターには白黒の動物イラストが表示されています。

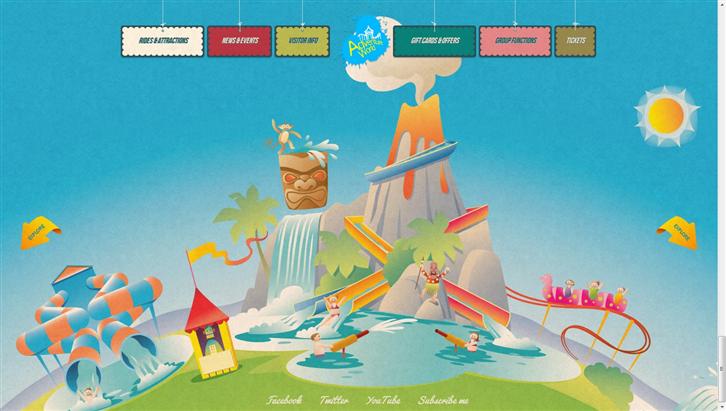
Adventure World:わくわくする冒険世界の体験で、まず地球からスタートとするシーンをフッターとしており、ボタンをクリックすると画面の上方向にシーンが延長されます。フッターをトップページのコンテンツに使用した非常に特別なサイトで、巧みにフッターを活用してシーンを作り上げています。

Atlantis:1962年に消滅したアトランティス大陸を探索。海洋プレートからカプセルに乗り込み、フッターまで探索します。

The Pixel:もう一つの興味深いブログフッターで、樹木の頭部が下に延び続けます。下に伸び続けると元々は樹木と村落であったことが判明します。
![]()
まとめ
どのようなフッターデザインであれ、サイトデザイナーの優れたテクニックが強調され、デザイナーの巧みなテクニックを用いてサイトのビジュアルデザインとドッキングされることが望まれています。この文章内で、各種フッターデザインに彼らの創意が表わされています。またフッターはユーザーフレンドリーで、簡単に見つけられるものであるべきです。これらの目的は、驚くべき体験を提供し、ユーザー体験が改善されることだけを願うものです。
サイト上のフッターはすでにシンプルな一部分から、版権情報の承認と付加リンク以外にも、多機能エリアとして広がっています。ここでは、ツイッターの更新といった各種サイトの豊富な機能を確認することができます。
参考データ:
http://www.flashuser.net/inspiration/
http://www.flashuser.net/web-design/
http://philsu.tw/index.php/deisgn-treasures/
———————————————————————————–
作者紹介
ガマニアヒューマンファクターデザインセンター/ Penyuan Liao
UCD (User-Centered Design/ユーザー中心設計) を用いて、グループの各プロジェクトに対して執行/改善を行い、ガマニア製品における最高のユーザー体験推進、提供に力を尽くしている。
———————————————————————————–
