
まずは、このようなイメージを頭の外に置いて下さい。インターフェースデザインで画面の美しさは確かにとても重要ですが、操作しやすいかの優先度は、実は美しい画面よりも高いのです。純粋なグラフィックデザインでは人との「相互のコミュニケーション」については考慮する必要がありませんが、インターフェースデザインにおいては、「相互のコミュニケーション」の概念を取り入れなければなりません。これはユーザーのあらゆる操作に対する反応とフィードバックが必要で、限られたハードの制限内で、ソフトの利便性に対し最大の合理化が必要です。そのため、ビジュアルと機能の間でいかにして最高のバランスを獲得するか。これこそインターフェースデザイナーが頭を悩ませる問題点です。
では、優れたインタラクティブインターフェースデザインとは何でしょうか?
Designing for interaction一この本の中で、優れたインタラクティブインターフェースの7大ポイントについて述べられています。
1. 信頼できる
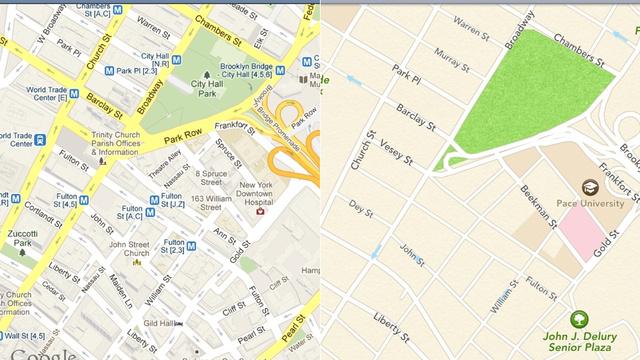
Google MapとApple Mapを例にとると、IOS7でApple は自身でデザイン、開発した地図を採用しました。比較すると、Apple Mapの画面デザインは美しいですが、しばしばユーザーをミスリードし、自分も知らないような場所へ連れて行ってしまうという事が起きており、たとえもっと美しくできても、不信感が生まれてしまいます。そのため、選択肢としては多くの人が昔からなじみがあり、精度の高いGoogle Mapを選ぶでしょう。

▲ 左はGoogle Map、右はApple Map
2. 親切
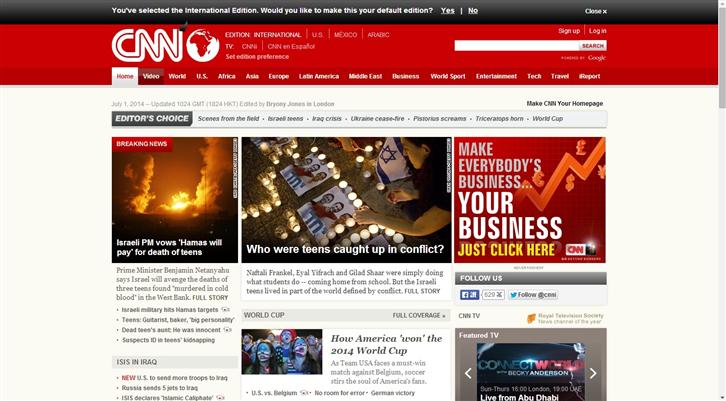
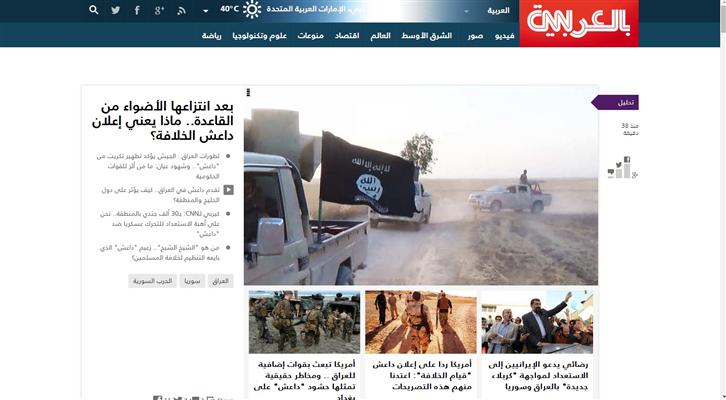
CNNのウェブサイトを例に挙げると、これは各国の文化、社会情勢、政治等…異なる要素に対応しています。サイトの操作とデザインレイアウトに違いが見られ、異なるバックグラウンドのユーザーに対し、適応する上での負担を与えません ( 英語系の国では文字を読む方向が左から右、アラビア語系の国では右から左というように、文字の書き方や読む方向が全く違う二つの国家に対応しており、ウェブデザインのレイアウトにおいて違いが見られます)


▲ 左はCNNの英語版、右はCNNのアラビア語系版
3. スマート
従来のUSBコネクタは使用過程で、実に50%もの確率でさし間違えが発生し、iPhone 5の充電口とコネクタはこういった何度も起きる問題を改善しました。簡単に言うとポカよけで、ユーザーのミスを回避させます。

▲ IPHONE5の新たに改善された充電コネクタと充電口
4. スピーディーな反応
言い方を変えると、遅延によるユーザーのいらつきを回避するということです。例えば、アプリを起動すると、プログラムがずっとオープン画面のままで先に進まない状態などがそうです。この時、ユーザーはいらだちを感じ、同時に信頼感と使用したいという意志が低下し、このプログラムに問題があるのではとさえ感じてしまいます。そのため、ある状況下でユーザーに対し、現在の状態を理解してもらう、或いは待つ焦りを低減させる適切な反応とフィードバックが必要です。
5. 細やか
ここで示しているのは、細かな点で、よりユーザーの視点に立ったロジックで考えるということです。例えば、新しいアプリを使用する際、記入必須の項目の他(EX:メール、氏名、電話等)、細かいメンバー情報を記入しなければならず、これらの情報は必ず記入すべきなのでしょうか?実は、必ず記入する必要のない項目は第2ブロック、或いはユーザーに一時スキップさせるということを考慮できます。考えてみて下さい、登録画面を見た時に記入しなければならない欄がびっしりと並んでいたら、敬遠したくなりませんか?
6. 面白さ
新鮮で面白い物はいつでも注目を集めます。そのため、適度にゲーム的な要素を取り入れると、ユーザーの好奇心を引きつけ、使用されるチャンスと定着度を増やすことができます。他の型にはまった面白味の無いアプリに比べ、より愛され、宣伝してもらいやすくなります。例えば、LINE Rangersは最初のLoading画面で、ゲーム画面のキャラクターと遊ぶことができます。可愛いアニメのキャラクターが普通の砂時計やぐるぐる回る面白味のない画面に取って代わり、キャラクターをクリックすると転んだり、攻撃したりと異なる反応を見せ、待っている間もつまらないと感じさせません。


▲ LINE Rangersのローディング画面
7. 楽しさ
人は楽しい事が好きで、誰だって嬉しくなるアプリを使いたいと思うものです。ユーザーを楽しいと感じさせるカギは、機能面とデザインの美しさを両立させ、さらにアプリを操作する際にプレッシャーや不快感がないことです。操作が困難、或いはスムーズでない等の要素が無ければ、スムーズな操作の下、ユーザーの満足度は高まります。
上述の7つのポイントの他、視覚や聴覚もまたインタラクティブインターフェースデザインにおいて強化できるポイントです。ユーザーは常に五感を非常に頼りにしているため、情報爆発の時代において、特に視覚と聴覚を重視します。
イラスト、音声(例えばサウンドやナレーション等…)、ダイナミック映像等を通じて、インターフェースに2種類、或いは様々なメディア形式を付与することができ、マルチメディアの使用インターフェースに変化します。動き、音楽、サウンド、映像等の要素を取り入れ、さらにユーザーの情報受け取り効果が上がります。RPGゲームのように、モンスターと戦う時に攻撃効果とサウンド等の要素を加え、視覚と聴覚を通じた刺激で、このゲームに対する興味が高まります。
▲ スーパーロボット大戦は、名キャラクターにクールで美しい戦闘シーンを最大のうりとしたタイトルで有名で、マルチメディアインターフェースを通じて画面上に表示され、またプレイヤーが情報を受け取る。
製品に何か足りないと感じますか?インターフェースのインタラクティブデザインに知恵を働かせることで、製品のプラスになるでしょう!
参考テキスト:http://goo.gl/XS29D7
