前回のUIデザイナーがプログラム言語を学ぶ 経験談(一)から5ヶ月程経ったでしょうか?!真面目に練習を続けていますか?何か困った事は起こりませんでしたか?もしプログラムの学習がすべて順調だったなら、それはあなたに才能がある証拠です。それはさておき、今日は引き続き次のステップに進みたいと思います~今日は比較的『硬い』内容で、しかもより多くの学習コストが必要です。そのため啓発という角度で私のプログラム学習の道のりをお話ししようと思います。

基礎である HTML と CSS をマスターしたら、非常に重要ないくつかのポイントは下記の通りです:
CSSハック
CSS最適化とメンテナンス性(SASS/css sprite/image compression/class name)
CSS Framework(Bootstrap)
バージョン管理(git)
CSSハック
ブラウザをまたぐ際に最初に思いつくのは CSSリセットでしょう。各ブラウザのデフォルトのパラメータをゼロにし、標準化するものです。現在よく目にするCSSリセットには2つあります。1つは世界的に有名なCSSマスターEric A. Meyer が整理したReset CSS、もう1つはCSS Normalizeです。これらの主な違いはHTMLタグの様式がリセットされてゼロに戻るかどうかです(例:h1~h6 の様式)。違いについてはreset cssのさらに別の選択 – normalize.cssをご参照ください。
しかしデフォルトでCSSリセットを読み込んでも、IE はいつも言うことを聞いてくれません。新レイアウトを並べ終える度に、大きな達成感を感じますよ~それでもあの面倒な旧IEを立ち上げると、途端に私のやる気はくじかれてしまうのでした。ホームページの完全度のために、IE ハックは必須です。IEハックのたびに、あなたはそれぞれの各IEの個性を知り、次第に怖いものはなくなります~
IEだけがおかしいのではない場合もありますよ。多くのCSS3属性には、下記のようなブラウザの識別子を追加されることをお勧めします。例:
Chrome / Safari : -webkit- から始まる
Firefox : -moz- から始まる
Opera : -o- から始まる
IE 9/10 :-ms- から始まる(あまり多く用いない)
私はどうやってCSSハックを学んだのでしょう?
非常に簡単で、答えは Googleです!そうです。あなたが直面した問題は、90%以上のデザイナーが直面したものなのです。
では残りの10%以下は?
私自身はHTML構造を修正し、よくある問題を避けるいくつかのCSSの記述法を避けることが多く、通常はこれで解決します。それでも解決できない場合は、フロントエンドエンジニアと話し合い、jsを使って解決することもあります。
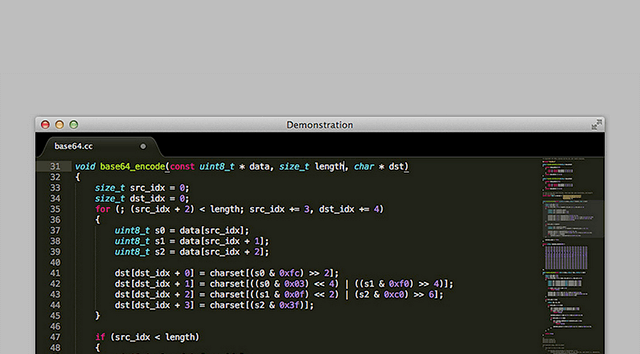
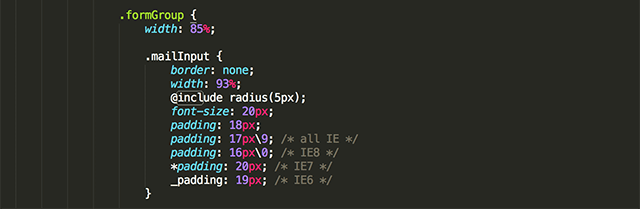
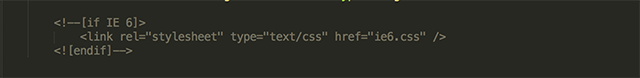
私の CSSハックは全て CSS 属性下で直接行い (下記図一)、 HTML 下で注釈する方式のハックではありません(下記図二)。それではCSSハックの順序は?正確な記述法はまず受入の程度が最も広いものから、一層ずつ一番狭いものまで小さくしていきます。つまりブラウザが理解できない行にたどり着くと、その次に移り、理解できるものが出てくるまで続けます。例えば図1のような順序です:

▲直接 CSS 属性の下に書く

▲HTML下に注釈する
そしてブラウザのCSSデバッグは通常ブラウザを直接開いた時に提供される開発者ツールによりエラーを取り除きますが、筆者自身は直接開発者ツールの中で可能なCSS属性を入力し、当初の問題を修正したかどうか画面の変化を観察して、一旦OKとなったら、すぐにエディタを立ち上げて先程の正確なCSSをファイルに入力します。もちろん、開発者ツールでHTMLの構造を修正してみることもできます。
開き方:
Windows:F12
OS X:Cmd ⌘ + Option + I
Safari:Safari > 環境設定 > アドバンスド > メニュー内の『開発』メニューを表示
右クリックで『要素のチェック』 を選択でも開発者ツールを開くことができる
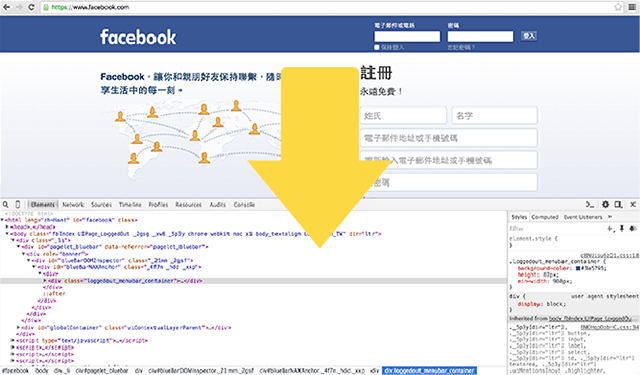
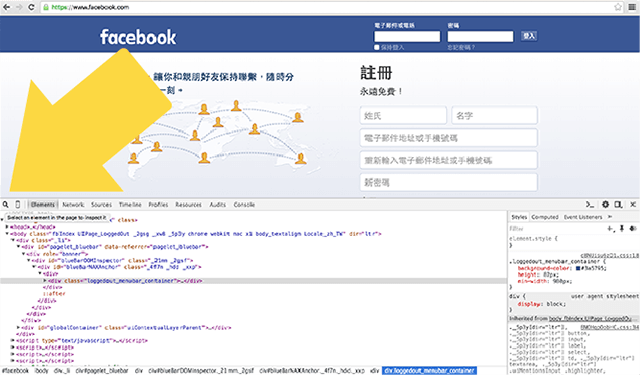
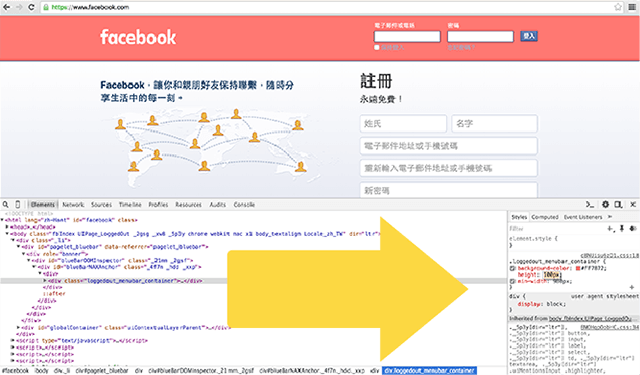
使い方(chromeを例に、Facebookのログインページを修正してみます):

▲今日は Facebook のログインページで説明

▲右クリックし、『要素のチェック』または上述のクイックキーを選択

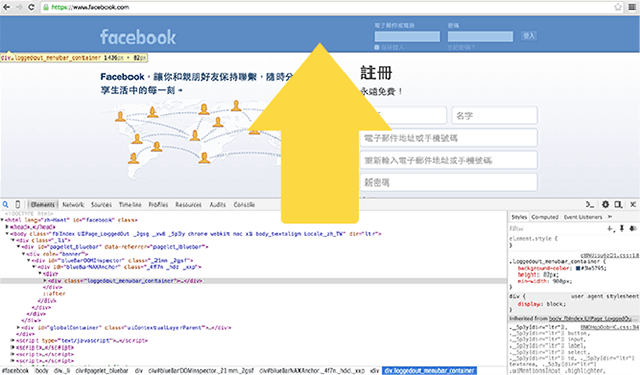
▲正式名称は『開発者ツール』

▲開発者ツールの左上にあるルーペを選択

▲修正したい要素を選択

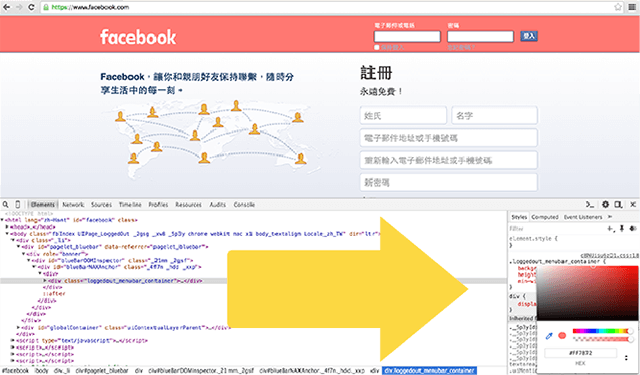
▲Facebookヘッダの色を変えてみる(上方で直接色を調整)

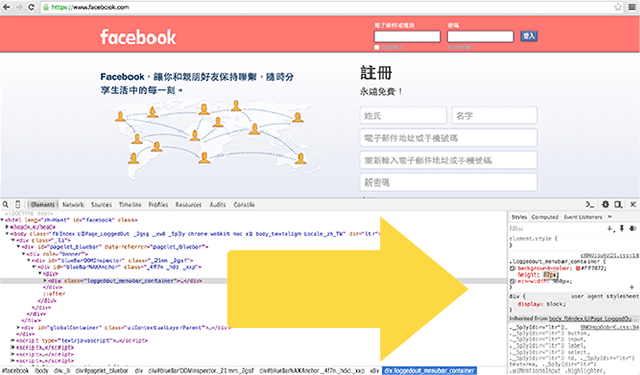
▲さらにヘッダの高さを調整

▲高さをデフォルトの 82px から 100pxに変更

▲一連の修正を経て、デザイナーが求めていた画面を素早く表示
CSS最適化とメンテナンス性
あなたがデザイナーであろうとエンジニアであろうと、プログラムの最適化とメンテナンス性はどちらも非常に重要です。プログラムの最適化はホームページにとっては効能を向上させられるものであり、ホームページの UXを間接的に最適化することでもあります。メンテナンス性は連携作業にとって非常に重要です。例えばあなたが今日休暇の場合、同僚Bに引継がれますが、あなたがもし会社のコーディングスタイルに基づくことなく コードを書いていたとすれば、同僚Bは多くの時間を費やしてあなたの書いたプログラムを理解しなければなりません。運が良ければ短時間で理解でき、運が悪ければ1日かかることでしょう。以下で私自身の最適化とメンテナンス性に対する心得を紹介します
CSS最適化
Sassを用いてCSSを作成する際は、変数(Variables)、関数(Mixin)、継承(extend)、ネスト構造(Nesting)によりプログラムの行数を大幅に減らすことができます(重複する内容を減らす)。初めてSassの紹介を見た時は、関数でさえ私を後ずさりさせ、ひどくプログラミングだと感じたものです。でも…覚えてしまえば以前に戻ることはありません。本当に非常に便利で効率も良いのです。Sassの最も優れた機能は変数の運用で、この部分についてはCSSでは不可能です。一度Sassの変数記述法を使うと、今後のホームページのメンテナンスがより手軽になります。見本は次の通り。
▲See the Pen bVReep by jeremy0417 on CodePen.
想像してみてください。このボタンをあなたがメンテナンスしているホームページ上に計30個、さらに各ページに分散させ、Hoverの色を暗くしなければならない。しかも上司はあなたに対し5分後にクライアントにデモするよう求めています。この時あなたは$btnHoverをdarken($btnColor、10%)からlighten($btnColor、8%)に変更するだけでよいのです。模範例は次の通り。
▲See the Pen bVReep by jeremy0417 on CodePen.
さらにワンステップ上がったものが@if, @for, @each, @whileの応用となり、この部分について私は本を読んだことはありませんが、興味がある方はこちらを参考にされるとよいかと思います。
Sass control directives: @if, @for, @each and @while
また、私がSassを学んだプロセスの2つのチャネルは、フロントエンドコミュニティの集まりと、インターネットの教育ドキュメントでした。
フロントエンドコミュニティ:
Front-End Developers Taiwan
台中フロントエンドコミュニティ
高雄フロントエンドコミュニティ
ネットワークリソース:
Sass & Susy 講義マニュアル
Sass公式ドキュメント
mixin library for Sass
sass と css の間の関係(オンライン練習)
Sass Tutorials(オンライン動画講義)
ネットワークリソースは実は非常にたくさんあります。Sassの基本をマスターしたら、関連するsourceコードを検索して書き写してみることをお勧めします。本当に問題に遭遇した時にも、フロントエンドコミュニティの達人たちに聞けばよいのです!デザイナーの皆さんどうか勇気をもって試してみてください。使ったらもう戻れませんから~
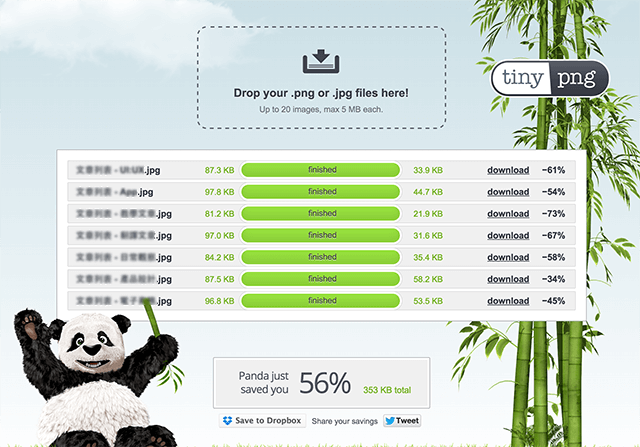
残りの1つは画像の処理です。たとえデザイナーであっても、デザイン済の画像をサイズに合わせて個々にカットしてエンジニアに渡すことは難しいことではありません。しかし…カットした画像に圧縮するスペースがあるかどうか知っていますか?その通りです!インターネット上でXX%圧縮してもひずみが生じないと謳うツールが提供されています。例えば、compressor.io(最高90%)、TinyPNG(pngであれば、最低50%以上)等、どれも圧縮のパフォーマンスは良好です。私はtinyPNGをよく使います(jpg,png両方可)。面倒に思う人もいるでしょう。なぜなら画像をカットした際に一度保存し、圧縮後再度保存しなければならないからです。それでも圧縮後のパーセンテージを見ると、非常に達成感があり、知らない間に画像をカットした後の良い習慣–圧縮が身につきました!

▲tinypng 圧縮画像
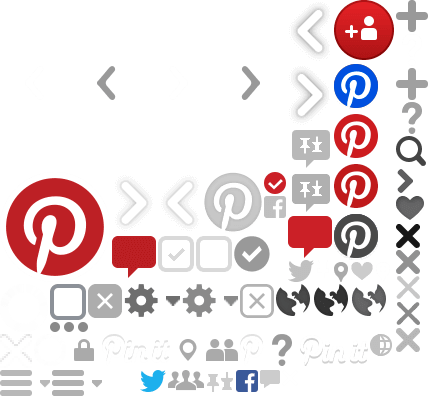
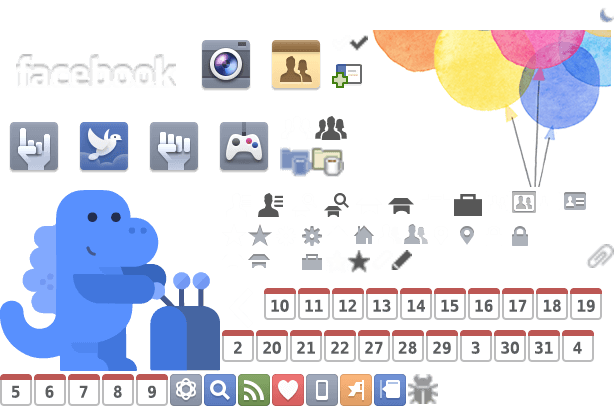
画像については圧縮だけでなく、もう一つ画像に関連するのがCSSイメージスプライトです。その方法はよく使うサムネイル、アイコンを併せて1枚の画像にするものですが、そのメリットは何でしょうか?サーバサイドについて言うと、ユーザはサーバに1回リクエストするだけでよく、ホームページの速度が自然にかなり速くなります。下記の図はそれぞれpinterestとFacebookのCSSスプライトです。

▲pinterestのCSSスプライト

▲FacebookのCSSスプライト
CSSスプライトはどのようにして作成するのでしょうか?筆者はphotoshopを使いアイコンを1枚の画像にまとめており、オンラインでも多くの関連サービスがあります。『CSS スプライト』の複数の背景画像をまとめ、ホームページの効能を向上させる講義、あるいはGoogleの関連するCSSスプライトジェネレータを参考にしてください。
ところがCSSスプライトの見本を探していると、多くのホームページも常用のアイコンをアイコンフォントに変えて表示していることに気がつきました。アイコンフォントについてここでは述べませんが、キーワードでググって頂ければ非常にたくさんの関連サービスがありますよ~私はFontAwesomeを使っています。理由はphotoshop/sketchappをサポートしているからです!詳細についてはこちらを参照ください:超効率!アイコンフォントをPhotoshopのホームページデザイン画面で直接使う!
CSSのメンテナンス性
CSSメンテナンス性を話し言葉で言うと、他人が見てプログラムコードとロジックが分かるようにすることです。こうすれば、同僚があなたのCSSファイルを開いて修正する場合に、開発効率上の差異は非常に大きくなります。以下では構造と命名の心得についてお話しします。
まずはファイル構造から始めます。私はSCSSファイルを分割し、それぞれの.scssの機能を独立させます。こうすると、ページのレイアウトUIを調整する必要がある時は、非常に迅速にメンテナンスを実行できます。そのSCSSファイル分割の構造は次の通り:
上記のHTMLは.scssの分類方法であることが分かります(プロジェクトの大きさや個人の好みにより異なる)。筆者が勉強を始めた頃、mixinとstyleの2つのファイルにしか分けていなかった結果、style.scssのファイルの中に800行以上のコードがあるという事態を招いてしまいました(プラットフォームの規模は大体インデックス1個、20ページ以上)。CSSファイル管理テクニックについて共有する話を読んだ時、私のこの方法が、プロジェクト管理において実に友好的でないことを初めて知りました。たとえ私が今多くの時間を使って整理したとしても、今後の管理の上ではより手軽になるのです!そうしてCSSファイル分類のテクニックを研究し始めました。『30日でSass文法をマスター–(18)あなたのSass構造をプランする』、こちらも非常に読む価値があります。最も重要なのは、自分でやってみること。そうして初めてどの観念が分からないのかが分かり、資料を探し出して再度やってみると、観念がより深まるのです!

▲画像引用元:https://speakerdeck.com/evenwu/css-dang-an-guan-li-ji-qiao-fen-xiang
どうして急にSASSになったりSCSSになったりするんだ、筆者の書き間違いではないかと思っていませんか?実はSASSは2種類の記述法をサポート可能です。SASSはインデントでカッコを代替し、これは全体的に比較的簡潔ですが、最初は慣れるのが容易ではありません。そしてもう一つの記述法はSCSSで、CSSの記述法と似ていますが、カッコを残すため、CSSの記述法を.scssで保存することは許可されているものの、意味はありません(SASSのエッセンスを利用してこそ意味があります:変数、Mixin、extend、ネスト構造)。
もう一つ、メンテナンス性では命名について話します。命名はかねてから最も効率を悪くすると筆者が考えていた部分でした。時には命名を考えることに多くの時間を費やしさらにコーディングの思考も中断されてしまいます。そこで他の人の命名規則を参考、研究するようになりました。以下は私自身の命名構造です:
まずは全体の構造を分割する:header / main / footer
その後機能に応じて命名:banner / nav / container / sidebar
ボックスの幅等を設定する必要がある場合、私は xxxContainerを使います。例:navContainer / mainContainer
要素のグループの場合、私はxxxWrapを使います。例:navWarp
サブ要素:subXxxx、例: subNav / subMenu
よく見かける要素:意味で命名、例: logo / mail / btn
しかもその他の要素に基づき命名する場合は、 “意味で命名”を守り、要素、用途等を明確に表明し、class=”1″,class=”aaa”といった類の意味のない命名方法を避けさえすればよいのです。idとclassの命名方法について、私自身はid=”id_name”class=”className”を使うことが多いです。
いつidを使うのか?いつclassを使うのか?簡単に言うと、CSS様式を目的とするものには全てclassを使用し、さらにこれらの様式は重複して使うことさえ可能です。しかしidはそうはいきません。独立して存在し、重複することはできないのです。そのため“全体構造命名”に見られるか、またはjavaScriptに残しておくことが多いです。
CSS Framework(Bootstrap)
実は筆者は一度だけBootstrapを使いましたが、その後二度と使っていません。使いにくいからではなく、その構造とロジックについて理解した上で、私はやはり自分で作成する方が好きだったのです(すでに自分の構造ロジックがありました)。
私にとってBootstrapとは、理解していることが必須の知識です。なぜなら現在非常に多くの人が使用しているために、あなたがBootstrapの構造を用いて書かれたホームページを修正、メンテナンスする可能性が極めて高いからです。そうすれば、あなたは簡単にコツをつかむことができるでしょう。もう一つの原因はBootstrapの構造原理を理解することにより、自身をCSSに対してより慣れ親しませ、かつあなたのCSSコードをより柔軟にし、効率をアップさせることができます(但し依存しないということを覚えておいてくださいね~)。
既存のCSSフレームワークを使わずに自分でカスタマイズするという選択には欠点があります。あなたは時間を費やしファイルを書かなければなりません~
延長で閲読:
自分で作成しますか、それともCSS FRAMEWORKを使いますか?
Bootstrap RWDの使用方法と原理
Bootstrap CSS中国語ファイル
バージョン管理(git)
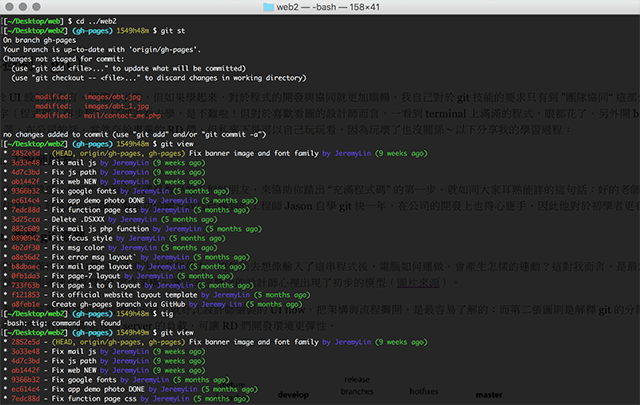
gitはUIデザイナーにとっては少しハードルが高いですが、勉強すれば、プログラムの開発と連携がよりスムーズになることでしょう。私自身のgitスキルに対する要求は『チームで連携する』という部分のみです。なぜならもし環境に『文字(プログラムコード)とステップ』がたくさんあり過ぎる場合は、じっくりと見て学べば、難しくはないからです!しかし画像を見ることが好きなデザイナーにとって、ターミナル上にびっしりのプログラムには、目がくらくらしてしまいます。他にもブランチ作成、リリース作成、リベース等、会社なら当然専門のRDたちに引き継ぐのでしょうが、こっそり自分で遊んでみましょう。失敗しても気にしないからです~以下で私の学習プロセスを公開します:

▲画像引用元:コマンドがびっしりのターミナル
step1. エンジニアの友人
まず最初に、あなたが『プログラムコードがびっしり』から抜け出す第一歩を手助けしてくれる、本当に我慢強く教え上手なエンジニアを慎重に選ぶことが必要です。まさに皆さんがよく耳にするこの言葉の通りです:良き師はあなたを天に登らせ、悪き師はあなたを身動きできなくさせる。良き師はあなたに少ない労力で大きな成果を勝ち取らせてくれますよ~私が出会ったエンジニアJasonはgitの独学を始め間もなく1年になりますが、会社での開発も思い通りに事が運ぶということで、初心者に対してより共感していました。
step2. 図解 git 原理
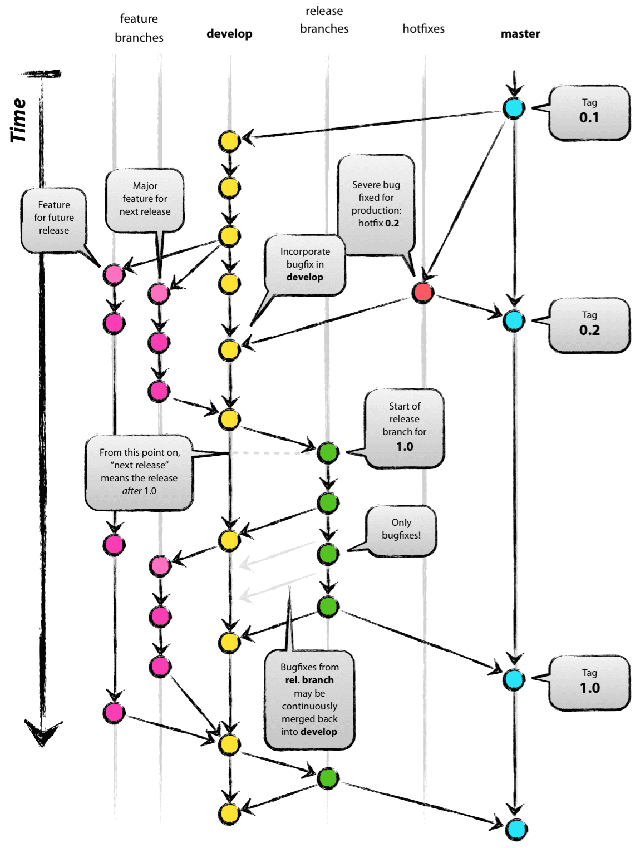
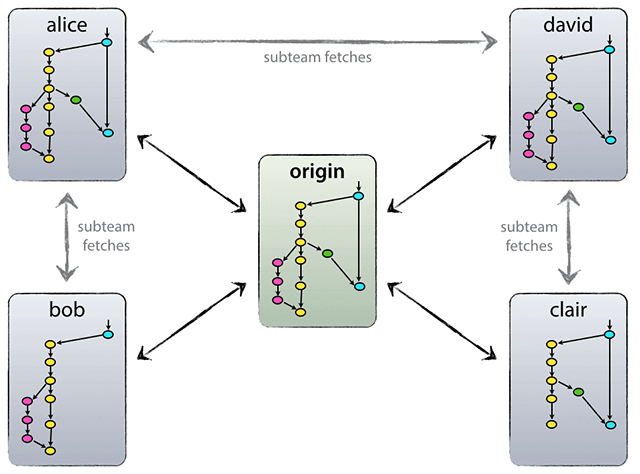
デザイナーがプログラムコードがびっしりの画面に対して想像力をかき立てることは非常に難しく、これらのプログラムを入力した後にPCがどのように実行するのか、どのような連動が起きるのか等を想像するのは更に困難でしょう。これは私にとって、適応のしようがないものです。そのためエンジニアは画像化を使ってgitの運用構造を説明し、全く概念のないデザイナーの心の中に初歩のモデルを持たせようとしました(画像引用元)。
1枚目の画像はgitの運用構造と流れを説明するものです。ちょうどデザイナーが制作するUIフローのようなもので、構造と流れを並べた最も理解しやすいものです。そして2枚目の画像はgitの分散式バージョン管理システムを説明するもので、中心化の特性を取り除き、リモートサーバの負荷を有効に低減し、RDたちの開発環境をより柔軟にします。

▲gitフローモデル

▲git分散式作業概要図
延長で閲読:
Pro Git 正体中国語版
サルでも分かるGit入門指南
Gitフロー開発の流れ
Atlassian Git Tutorial
step3.一般的な状況下での流れを覚える
私はエンジニアに頼んでプロジェクトの立ち上げから最終的にプログラムコードをリモートにpushするまでの流れを一度行い(その他の突発的状況は考慮しない)、流れを明確に紙に記録し、さらに各ステップの意味は何なのか、それぞれのプログラムコードの用途は何かを注釈しました。背後にある意味を知ることで記憶と応用がより行い易くなるからです。他にもプログラムコードの字義について、なぜさっきのプログラムには-fがなかったのにこのプログラムにはあるのか?-f の f はどの単語の省略なのか?といった質問をしました。以下は私が当初書いた最も最も最も単純な流れです:
1. git co master
2. git pull
3. git co feature XXXX(RDがブランチを作成した上で、私に直接分割させた)
4. 開発開始
5. git st(どのファイルを修正したのか確認)
6. tig(修正したファイル内容を大まかに素早く閲覧)
7. git add(修正したファイルを追加)
8. git commit(段階ごとに1回コミットし、今回のコミットで何を修正したのか注釈する)
9. 開発続行
10. git st(どのファイル修正したのか確認)
11. tig(修正したファイル内容を大まかに素早く閲覧)
12. git add(修正したファイルを追加)
13. git commit(再度コミットし、ある段階に達したと思えるまでこの3ステップを繰り返したら、コードをリモートにアップしてもよい)
14. git pull –rebase(私自身の習慣で、衝突するのを防ぐ)
15. git push(ローカルで開発したばかりのプログラムコードをリモートの機器にアップする)
step4. 実際の操作
会社の開発プロジェクトの連携に参加し始め(前提はエンジニアがあなたのために環境と権限を設定してくれること)、その後私はstep3の手順に倣って一歩ずつ進めましたが、エンジニアは『pushする前に必ず彼に見せる』ということを特に強調し、彼にチェックしてもらい、問題がなければpushしていました。その理由は新人がdevelopの開発を乱すのを恐れたためです(例:あるプログラムまたはファイルを誤って削除してしまう、プッシュがマージでも解決しない等)。
step5. ミスから学ぶ
実際の操作過程においては、大小様々な問題が次から次へと出てきて、その時はあなたがエンジニアの所へ行き教えてもらう(邪魔する)しかありません。問題の原因と結果を整理して明確化することは、gitを理解する手助けとなります。でも私は優秀ではないので、同じ問題について何度も教えてもらいやっと理解できました。
1回目 – 聞いても理解できない
2回目 – どうやら概ね理解できたものの、実際に座って自分でやろうとすると、やはり理解できない
3回目 – 類似した状況を処理できるようになるが、いつも意外なことが発生する
step6. githubで遊んでみてgithubプロジェクトを作成する
私は最初に会社のgit開発環境に接触したために、githubについてはずっと触れていませんでした。私はgitの精髄を徹底的に理解するために、githubへの挑戦を開始しました。失敗したとしてもお金はかからないし、切り捨ててやり直せばいいのです~githubはデザイナーにgitのテクニックを練習させることができるだけでなく、良好な作品集スペースでもあります(github.io)。デザイナーはHTML/CSS/gitを練習することで、その後作品をgithub.ioに格納すればよく、本当に非常に便利で、スペースが無料でかつ安定しています!また、数人でプロジェクトを立ち上げて、リモートで連携する方法により一緒に開発してみてもいいでしょう。これは進歩が最も早い方法の一つだと思います!
後記
職場でのあなたの位置決めを選択することは非常に重要ですが、新しい分野を学ぶということを決して恐れないでください!自ら学習してこそNOと言う資格があるのです。ではどの程度まで学べばマイルストンと言えるのでしょうか?以下は私が自分で定めたマイルストンです。私が次のステップを選択する時に、迷うことはありませんでした。
1. フロントエンドエンジニアとアートワークについて話をする時に、HTML/CSSの専門用語で彼らと話ができる(この段階でプログラムコードが嫌いでない場合は次へ)
2. HTML/CSSを用いて単独で自分のレイアウトを作成してみる(コードを書く過程がデザインする時と同じようにhighな場合は次へ)
3. 自身のHTML/CSS記述法を最適化し、静的サイトを生成してみる(自身のコードのクオリティに非常に関心があり、新しい書き方を試して比較してみたい場合は次へ)
4. 自身が単独で書いたホームページの中にjQueryをいくつか追加し、ホームページに動的行為を持たせる(jQueryに関する資料を読みたいと思い、パラメータの変更の方法を知っている場合は次へ)
5. git 開発の流れに加わる(gitが本当に便利だと思う場合は次へ)
6. JavaScriptを勉強する(この段階の勉強が比較的順調だった場合は、次のステップでフロントエンドデザイナーとして邁進することを考えてもよいかもしれません)
7. もしあなたがフロントエンドデザイナーを選択したのであれば、技術的にはより多く専門的に研究しなければなりません(私は6.001歩まで行きましたが、苦戦中です)
プログラムの学習結果がどうであろうと、あなたとRDのコミュニケーションはより円滑になるはずです。なぜならあなたはRDの思考の観点からあなたたちの間の争点を取り扱うことができ、そこからさらにデザイナーとエンジニアの双方が受け入れられる提示方法を見つけ出せばよいのですから(但し良いデザインにはこだりが必要なことをお忘れなく)。
作者プロフィール
Design Tongue / Jeremy Lin
Design Tongueは、ユーザーインターフェイス、インタラクションデザイン、ユーザーエクスペリエンス、プロダクトデザインの動向、サービスデザイン等を含む、ユーザーエクスペリエンス関連のテーマに注目するプラットフォームである。より多くの読者にデザイナーたちのたくみな構想を理解させようとし、同時にdesign thinkingという考えを押し広めている。
