みなさんは、ますます多くのプラットフォームあるいはAppで「円形」のユーザーアイコンを好んで使っていると思いませんか?近頃のデザインの流行でしょうか?それとも大部分のインターフェイスデザイナーの好みでしょうか?あるいはその他特別な理由があるのでしょうか?設計大舌頭はネットコミュニティの専門家と討論したり、アンケート結果の分析したりした結果、この秘密が徐々に整理されてきました。素晴らしい内容なので、見逃さないでくださいね~
アイコンの定義と発展:
ネットユーザーグループが急速に増加するにつれ、彼らはプラットフォームによってその他のユーザーとのインタラクティブな動きをしたいというニーズが次第に高まり、そのため多くのインタラクティブなことができるプラットフォームタイプ、例えばフォーラム、メールボックス、チャットルーム、ブログなどのコミュニティが発展しました。中でもすべてのユーザーが独特な個体(本当の身分または偽のキャラかに関わらず)を表していて、これらの個体には相応のデータやアイコンがあります。 またアイコンは、通常個性化(ユーザーが自分を表現していると思う)のシンボルなので、大部分が平面か3D画像で表現されます
UI 上のアイコンを英語ではプロフィールピクチャーまたはアバターといいます。中でもプロフィールピクチャーは、表記からも割と理解しやすいですが、アバターは読者のみなさんにわかりにくく、みなさんのアバター対するイメージは、映画のアバターかもしれませんね。(青いアレ XD)。techpediaプラットフォームの説明によると、アバターという言葉は1985 年、ルーカスフィルム(Lucas Film)のオンラインキャラクターゲーム(Habitat)の専門スタッフ(Chip Morningstar & Joseph Romero)が言い始めました。この言葉の由来はインドの教え「 聖人降臨(a descent of the Supreme Being)」で、英語では「化身 (incarnation)」または「代表(manifestation)」を意味しています。

▲写真出典:http://goo.gl/sSCCs3
ネットユーザーのアイコンの形の選択についての観点:
実際にはどんな形を選ぶかの話し合いはすでに目新しいものではなく、関連のフォーラムに意見や討論を発表する専門家も多くいます。設計大舌頭は彼らがQuoraとStack Exchangeプラットフォーム上での討論と発表した内容を抜粋や整理しました。簡単な分類は次の通りです。ただ、設計大舌頭は先にハッキリと言っていますが、以下の内容の順番は話題になった回数の統計ではなく(ただの無作為な順番)な上、何回かコメントしたもの検証や研究資料とは関連がないので、みなさんは異なる「観点」として参考程度にしてください。
感覚と認知
四角はおもしろくない。
大脳は比較的簡単に円形内の情報を処理し、認知のプレッシャーを減らします。
四角と比較して、円形は更にフレキシブル、有機、安全、見た目が良く、モダンでフレンドリー、さらに他人との気持ちのコミュニケーションができます。
さらに注目する感覚が強いこと、例えば望遠鏡や虫めがねの視野が思い付きます。
多くの写真の周囲はすべて無意味な背景あるいは情報で、円形はそれを切り取ることができます。
通常写真を撮るとき「人」を中心にして、円形の中心から周囲までの距離はすべて同じで、顔がさらに際立ちます。
視覚
1. 視線は四角には焦点が5つ(4つの角+中心)がありますが、円形にはひとつしかありません(中心)
2. 丸みのある線や角度は、視線を自然に導き動かします。90度の角が見えて止まるようなことはなく、さらに詳しい内容はこの説明を参考にしてください。
3.何気なく眺める場合に、円形を使うとユーザーが内容の如何を識別や区分するのを助けます。内容は通常四角の容器、例えば文字、写真あるいはアルバムなどに置かれるためです。
その他
1. モバイルデバイスの普及後、円形と指で画面ををタッチ形式と似ているため、広く使用されています。
2. 実際、人類には早くからこのように活用してきました。例えば人物を円形の硬貨や円形の芸術作品に描いたりしています。
3. 単なるデザインのトレンドとしてちょうど「円形」の周期が回ってきたのです。
4. 多くのパターンや枠は、どれも円形バージョンだけを提供します。
5. 現在のCSS3技術はフィレット(円形)を簡単に実現し、しかも各ブラウザーもほとんどサポートしています。
作者 Anthony が UX movement 上で発表した関連観点:
UX movement で、作者 Anthony も上記の関連鑑定を発表した。 大舌頭が簡単に整理した分類と内容は次の通りです:
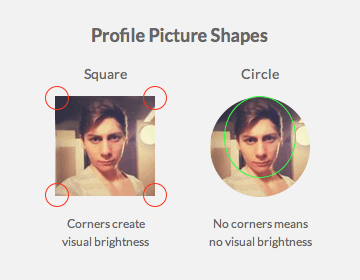
角は、見たところはっきりしていて、
通常四角の鋭い四角は、対比(色あるいは形)の関係で、視覚上さらにはっきりしていて目障りです。円形を使うとこの問題がないので、さらにポイントである「顔」を強調することができます。

▲ 写真出典:http://goo.gl/koKpMq
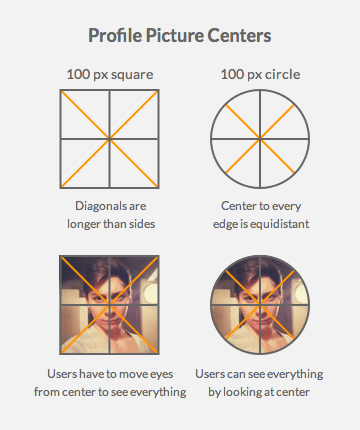
四角の対角線は比較的長い
四角の対角線はへりよりさらに長く、ユーザーの視線は外に流れやすい。円形の半径の長さは全て同じで、ユーザーはより短時間で内容を理解することができ、眼球の移動もあまり必要がありません。

▲ 写真出典:http://goo.gl/AQaaDv
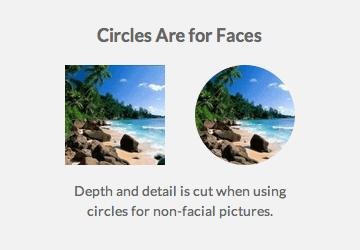
円形はではない画像を使っても、同じ効果が得られますか?
円形のアイコンを使うと、関連する背景を切り取り、さらに人の顔にピントを合わせることができるが、人物ではない画像(景色や食物など)でも同じ効果がありますか?Anthonyはそうとは限らないと思います。恐らくこの写真が伝えたい情報、例えば奥行きやディティールなどは失われるかもしれません。

▲ 写真出典: http://goo.gl/yuhbah
大舌頭の観点:
上記部分で多くの専門家の観点を整理しました。大部分は同じ認識です。でも、大舌頭もいくつかの観点については言及していないので、みなさんの参考のために下記のように補足しておきます。
比較的強いデザイン感
大舌頭は円形のアバターは、インターフェイスにより強いデザイン感を与えると思います。ただ、この点はデザイナーの応用方法をを受け、るか、ユーザーの主観的な受け取り方に影響します。それ以外に、プラットフォームはユーザーがアップロードする画像の品質を制限することができず、もしアップロードした画像の品質、構図あるいは美しさ問題があったら、それを円形の中に当てはめれば、インターフェイスのデザイン感は四角よりも良くなります。
高い親しみやすさ
人と人の付き合いのように、初対面の時、厳しい表情の人は付き合いにくいと感じ、満面の笑みを浮かべている人とはすぐ会話を始めることができると思います。どうしてこのような先入観にとらわれた観念があるのでしょうか?これは「親しみやすさ」の高さの違いによるものです。また曲線と円形の中の人への印象は、親しみやすさの象徴です。もしインターフェイス上で円形の元素(アイコンなど)を使うと、ユーザーは恐らく、この製品は曲線が足りないという印象を生むと学習したと感じるわけです。。
いいスタートは成功の半分を意味します。そうでしょう!
長方形は空間に最適化を利用することができますが、円形を利用するとまた少し多くの空白を残すことができます
もしユーザーの体験と美学を考慮せずに、異なる内容を四角で並べると、最も効率的(コンテナの概念)ではありますが、このような製品は絶対にユーザーには好まれません。そのため、デザイナーは余白がもたらす効果を理解し、例えば視覚の負担、閲読性の増加、ゾーン内容や美しさが異なるなどを軽減します。適切に余白を残すのは製品にとってとても重要で、同時にデザイナーの基礎トレーニングがしっかりしているかどうかが試されています。アイコンといえば、おなじなサイズの下で、円形はまた四角より少し多い余白(四つの角部分)を残すことができて、他の内容のブロック効果以外にインターフェイスに面白みを与えることができます。
ユーザーは本当に円形のアイコンを好みますか?
上記の多くの専門家の観点は、大部分が理性的な分析によるものです。例えば認知、対比あるいは視覚の動線など。そして他には、「それが1つのデザインのトレンド」と説明している部分もあります。しかしそれに関わらず、もし大部分のユーザーがすべて円形版を好むならば、製品はより良い楽しい体験を求め、それを使うのはいけないことだろうか。そのため大舌頭は簡単なアンケートを通し、「ユーザーはより円形のアイコンを好む」という仮説を検証したいと思います。 当調査の対象は限定しませんが、メディアは大舌頭デザインのFacebookファンページとします。ですから、恐らく職業や年齢で制限されるかもしれません。ただ、これらの要素はみな今回の調査で分析したいものではありません。その他、テスト期間は2016年3月1日から10日です。アンケートの製作はtypeformを使用し、合計4問です。最終的に回収した有効アンケート数は、305件でした。
まず、大舌頭が知りしたいのは、アイコンのの背景が「好み」に影響するかどうかで、それ以外にもどんな形がユーザーは比較的好きなのかを知りたいのです。ですから、最も核心的な問題を2問設定しました。
背景が四角でしかも3種類の基本の形(四角形、円形、六角形)があって、訪問者にどんな形が最も好きか選んでもらいます
背景は空白で、上の問いと同じ3種類の基本パターンがあります。
それ以外の2問は記入する必要はなく、重要なのは回答者に上述の2問の選択理由を主に尋ねることです。

背景がある

四角のアイコンが比較的好きを選んだのは56%(171人)。円形が好きが42%(129人)。六角形が好きなのが最も少なく2%(5人)。もしアイコンに背景があるのが見えたら、大部分人は比較的四角を好み、円形との差は14%でした。大舌頭は回答者の回答理由の中から感性と関係がある形容詞(主要に主観的な好みの程度を探すため)を選んで整理しました。使われた回数はは次の通りです:
四角が好きな理由の大部分が、何度見ても飽きず見た目が良く、安定していて平衡、整然としている、心地良いなどです。ただし、取り上げる価値があるのは、比較的理性的でなおかつ論理的な理由が感性的な理由に比べ倍近く多かったことです。例えば、四角の背景と同じく、写真が比較的を切断しにくい、すでにFBのインターフェイスなどに慣れているなどです。ここから見えてくるのは、テーマをよく考える必要があり、邪魔な選択要素(例えば回答者がFBなどを思い浮かべるなど)を排除することです。また、円形が好きな理由は、美しくて見た目に良い、心地よく調和がとれている、やわらかく滑らか、生き生きとしている、ピンとが合う、かわいい、親しみやすさがあるなどです。六角形が好きな理由は、特別だという点です。
この先、もしみなさんまだ興味がるならば、その他の要素の影響を排除し、例えばアイコンを背景の中に置き、背景のふちを切り取り、真ん中か右側などに置くなど、より多くその他の要因の影響具合を調べることができます。さらには、目の動き、脳波やその他データ化できる機器、関連する仮説を検証してもいいでしょう。その他、2問中の四角が好きな回答者は、一定の割合の人が気にしていて、四角はもっと多くの写真の情報を入れることができ、見たところこれもデザイナーが考慮しなければならない点です
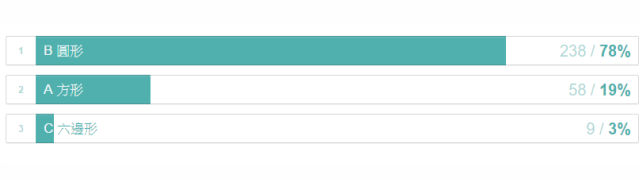
背景に景色がない

比較的四角のアイコンが好きを選んだのは19%(58人)です。円形が好きが78%(238人)。六角形が好きなのが最も少なく3%(9人)。データから、背景がない状況では、回答者はより円形のアバターを好み、四角との差は59%に達します。
四角が好きな理由は、全体が同じで(周囲の要素と関係あり。例えば四角い底)、整然としている、美しくて見た目に良い、簡単でおしゃれ、正式など。円形が好きな理由は、美しくて見た目が良い、生き生きして活発、やさしくてやわらかい、調和がとれている、心地良い、精巧で精致、はっきりと明確、かわいい、簡潔などです。六角形を好きな理由は、特殊、前衛的です。
結論
当調査はあまり厳格ではなく、絶対的な論述をすることはできません。しかし、少なくとも背景がある時、恐らくアイコンの形の好みのレベルがユーザーに影響することはわかります。背景がない時、ユーザーは大部分が円形のアイコンを好みます。その他に、デザイナーも回答者からの理由で整理した語彙を参考にして、最も最適な形を選べば、製品が表現すべき感覚と合います。
円形のアイコンを使用する小撇步
css はどうやって作りますか?注意点は何ですか?
css3と各ブラウザーの技術サポートに感謝して、今はただアバターのHTML tag or classに対して一行border―radiusと書くだけです。 100%のcss属性で達することができます!下の昔のブラウザーを読み込むため、異なるコアのブラウザーに対して必ず異なるコードを付けなければなりません。例えば下のとおり:
ユーザーに画像のアップロードするか確認する
みなさんにこのような経験があるかは知りませんが、あなたがよい画像を選びアップロードする時、円形の形の外枠にはたくさんのポイント(例えば顔の一部分)を遮っていることに気がつきます。効果は予想していたものに劣ります。実際、デザイナーはアップロードした画像のインターフェイスの上で、ユーザーにいくつかの提案をします例えば、1人の顔を円形の中で完全に表示できるエリアに置けば、ユーザーは自分の画像を対比でき、そして適切なもの選びます。または、画像の文字を目立たせたい場合は、大きさはどうか(はっきりと見えるか)、使えない画像などはないかなどを提案します。
いろいろなデフォルトの画像、さらに整っている画像のエディターを提供します
一部のユーザーの手元には適切な画像がなかったり、重要だと思わなかったり、アバターを設定できないかもしれません。ただ、プラットフォームにいろいろなキャラクターがインタラクティブな感じで(例えばコミュニティのウェブサイト)表示されるのを望んだり、識別の必要性(たとえばtrello)に協力したりします。デザイナーは設定プロセスのページ上で、いろいろなデフォルトのアイコンをユーザーに早く選択できるよう提供したり(例えば色のタイプや会社のロゴを変形したもの)、ある種の自動機制(例えばアカウントの最初の字)をデザインしたりします。その他、他のSNSにログインする方法を利用して、自動的に該当プラットフォームにアップロードしたアイコンを載せることもでき、ユーザーにとって比較的スピーディーな方法です。
また、整っている画像のエディターを提供することができ、ユーザーを引きつけることができます。さらに自己のイメージにぴったりのハイクオリティーなアイコンが作れます。例えばフィルター。色あいと明るさを調整などもできます。ただ、画像のエディターの有無は、プラットフォームサービスの質によって決まります。
同じサイズでは、円形は四角形より小さく見えます
ある円形の直径と正方形の辺の長さが同じ場合、両者を一緒に置くと、視覚上では円形が小さく(左下の図)感じます。もし両者を一緒置く必要ががあるなら、円形を少し大きくすれば、視覚的につりあいがとれます(左下の図)。

gifを使う
より多くのプラットフォームは、ユーザーがgifファイルをアイコンに据えることを許可し、動きがあり、ユーザーにその特色や味わいをさらにはっきりと示すことができます。例えば:
- 表情の変化を誇張して、私の個性が明るくたのしいことを表します
- 異なる視角の空の写真に切り替え、みんなに私は文学青年だとアピールします!
- 回転する3Dモジュールは、私はアニメーターとアピールできます。
Design Tongueプロフィール
Design Tongueは、ユーザーインターフェイス、インタラクションデザイン、ユーザーエクスペリエンス、プロダクトデザインの動向、サービスデザイン等を含む、ユーザーエクスペリエンス関連のテーマに注目するプラットフォームである。より多くの読者にデザイナーたちのたくみな構想を理解させようとし、同時にdesign thinkingという考えを押し広めている。
