ひとつ教えましょう。Prototype(原型)はMake things happenを実現するツールです。これはどういうことでしょうか?
有名なAppクリエイター(Instagram、Yipit、Odopod、POPなどを創造した会社)はいずれも低コストでスピーディーなプロトタイプデザインツールを最初に使用してクライアントに提案したり、デザイナーやプログラマーと意思の疎通を行ったり、ユーザーにユーザーエクスペリエンス(User experience, UX)について実際にテストしてもらったり、フィードバックに耳を傾けるなどします。ポイントは製品を徐々にユーザーが期待するものに近づけることにあります。
プロトタイプがこんなにすごいなら、なぜ誰も常に使用しないのでしょうか。実は、プロトタイプを作成する過程では誰もがプロトタイプに対して次にあげるいくつかの思い込みがあり、多くのアイデアを持っているクリエイターが遅々としてプロトタイプを製品の開発に役立てようとしたがらないのです。この文章を通じてビジョンとアイデアを持っている人が簡単に実際に作ってみることを願っています。
Instagramの早期のバージョンでは、友人が加入した時に注意を促すという機能の追加が考慮されていました。Instagramの創始者Kriegerはこの機能を直接作ってテストせず、人手による方法でユーザーに通知を送信したのです。その結果会員の反応はよいものではなかったため、この機能を作ることはありませんでした。「私たちは1行のコードも書いていません。だから1行のコードも削除する必要はありませんでした。」プロトタイプの目的は「デザインの問題の解決」、「デザインのアイデアの評価」、「デザインのアイデアの伝達」であり、限られた時間と行動力、予算の中で構想を形にして良いか悪いかのフィードバックを獲得してから次のステップに進むことを決定するものです。
▲プロトタイプではデザインプランと仮説を提出し続けて、潜在的ユーザーに実際にテストしてもらうことによってユーザーのフィードバックと経験を聞き取り、開発中の製品をユーザーの仕様体験と期待に合致するよう発展させていく。
プロトタイプは芸術品を生み出すことではありません。プロトタイプ作成の鍵は「ある物から選ぶ」、「使えればOK」です。Instagramのもう一人の創始者Systromは常にiPhoneのデザインボール紙をもってカフェに座りながらどの機能を残し、どれを削除するかを一緒に話し合っていました。プロトタイプを作成するツールにはPost-it、ペーパーモデル、PowerPoint(PPT)やKeynoteプレゼンテーションツール、Googleグラフィックツール、関連アプリケーションからPhotoshop+インタラクティブプログラムなどに至るまで様々な種類があります。どのツールを使用して作成するにせよ、プロトタイプの目的はアイデアを素早く具現化するためのツールなのです。
簡単で操作しやすく、しかも無料のツールを紹介します。
|
名称 |
紹介 |
ダウンロード |
|
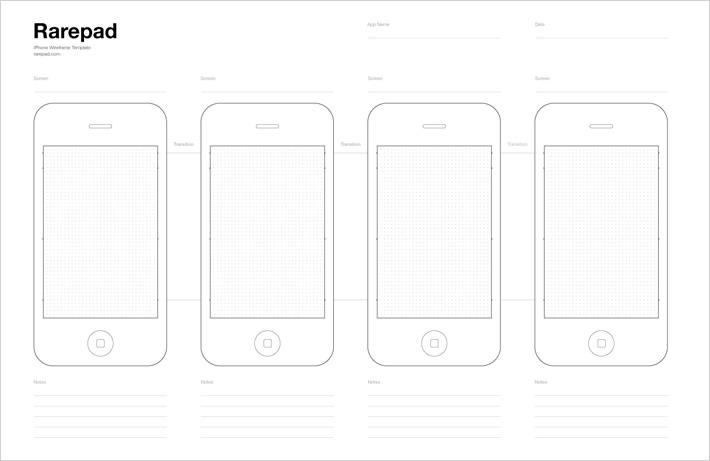
ワイヤフレーム・テンプレート(Free) |
iphone, ipad, mac Browserのワイヤーフレームテンプレートがダウンロード可。 |
http://mrare.ca/blog/iphone-ipad-and-browser-wireframe-templates |
|
Prototyper (Free) |
iphone, Androidコンポーネントを内蔵。各ページのリンクを簡単に設定。 |
|
|
UIDesigner (Free) |
iphoneコンポーネントを内蔵。Iconコンポーネントを自ら組み立てることが可能。各ページのリンクを簡単に設定。 |
|
|
POP(Free) |
手描きグラフィックを迅速にiphone内にインポートしてシミュレーションが可能。 |
https://itunes.apple.com/tw/app/pop-prototyping-on-paper/id555647796?mt=8 |
以前プロトタイプを使ってテストをした時、プロトタイプであると聞いたり、見たりしたユーザーの表情にはプロフェッショナルではないという感覚が現れていました。しかし、テストの過程でユーザーはすぐに使用状況に溶けこみ、脳の中には多くの画面やアイデアが起こり始め、多くの経験とデザインのフィードバックを与えてくれるので、プロトタイプはプロフェッショナル的感覚に乏しいと心配する必要はありません。


▲それぞれのプロトタイプのバージョンと毎回のフィードバックの情報は全て記録しておくこと!
最後にPrototype can make things happenのキーポイントをまとめると、プロトタイプは迅速に低コストでアイデアを具現化し、上司やユーザーたちを招いて自ら操作してもらうことによって使用する体験を感じてもらい、開発チームのビジネスニーズと試用ニーズの模索に役立ち、リソースを有効に利用して製品の発展方向を迅速に推進させるものです。最後にひとつ、皆さんがプロトタイプを作成する際は上記の思い込みをしっかり覚えておいてください。
作者紹介
ガマニアエルゴノミックデザインセンター / T-T Yang
ユーザーを中心とするUCD( User-Centered Design )デザイン方法で、グループの各プロジェクトにおける実施や改良に運用し、ガマニアの自社製品において最良のユーザーエクスペリエンスを提供することを推進し、また力を入れている。